虎年年会抽奖网页源码分享
- 我的原创
- 2022-01-23
- 1491热度
- 0评论
说明
年会抽奖程序,乐呵乐呵哈。
抽奖名单在`js/member.js`里。
抽奖之后会动态更新中奖人员名单。
Gitee:https://gitee.com/friend-nicen/yearlottery
Github:https://github.com/friend-nicen/lottery
演示
演示地址:year.nicen.cn 最新版
演示地址:year.nicen.cn/1.2 1.2版
演示地址:year.nicen.cn/1.1 1.1
演示地址:year.nicen.cn/1.0 1.0版
详细
代码做了全面注释,使用到的js文件说明如下:
词云插件 tagcanvas.js:https://www.goat1000.com/tagcanvas.php;
Vue.js:https://cn.vuejs.org;
zepto.js:功能基本同Jq;
1.1版:
老板说不行,又改了改
修改了奖品和结果展示的形式,看一看演示站吧。
增加了对联显示
去除本地JS,改用公共静态库
1.2版:
老板还说不行,太low,又改了改,修改了抽奖结果展示的样式
1.3版
老板还说不行,又改了改,找UI重新设计了结果展示的样式,高大上了不少
最后
年会毛都没捞到,老板说明年搞个远程操控。今年就这样吧

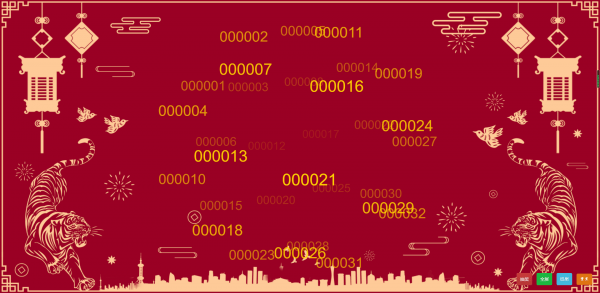
首页

奖品列表、中奖列表

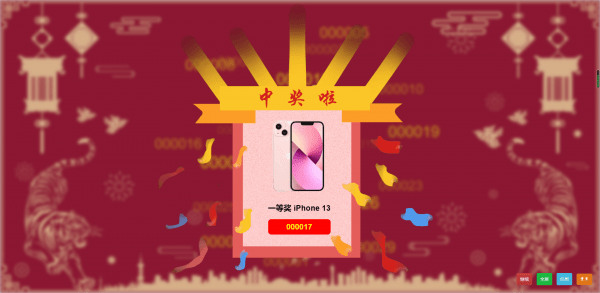
中奖啦









