WordPress免费主题:Document,让阅读变得更加方便
- Wordpress
- 2022-06-13
- 70344热度
- 260评论
😁作为一个程序员,在日常的工作、生活、学习的过程中基本都有很多需要做笔记的地方;做笔记的主要目的之一是为了“温故而知新”,另一个则是为了在下一次遇到的时候,不需要再次耗费精力去找解决方法;
回顾自己之前写的那个主题,不管是写还是查都不怎么方便,最终下定决心重写一个主题;以 “方便记、方便查、简约”作为设计核心;
开源地址
Github:https://github.com/friend-nicen/theme-document
Gitee:https://gitee.com/friend-nicen/theme-document
插件推荐
Wp外部图片本地化插件:https://nicen.cn/2893.html
Wp用户行为回放插件:https://nicen.cn/7565.html
安装主题
直接将整个Github仓库下载,然后上传到wordpress的/wp-content/themes目录,然后在后台启用主题即可。启用后通过后台左侧菜单【主题选项】进行相关配置 。
安装完了肯定跟 nicen.cn是不一样的,你需要进行如下的一些配置。
安装之后
主题默认启用经典文章编辑器、经典小部件编辑器,同时对经典文章编辑器进行了增强。
主题对JS、CSS全局进行了压缩,同时在主题内提供了未压缩的源文件。
1.关于文章目录
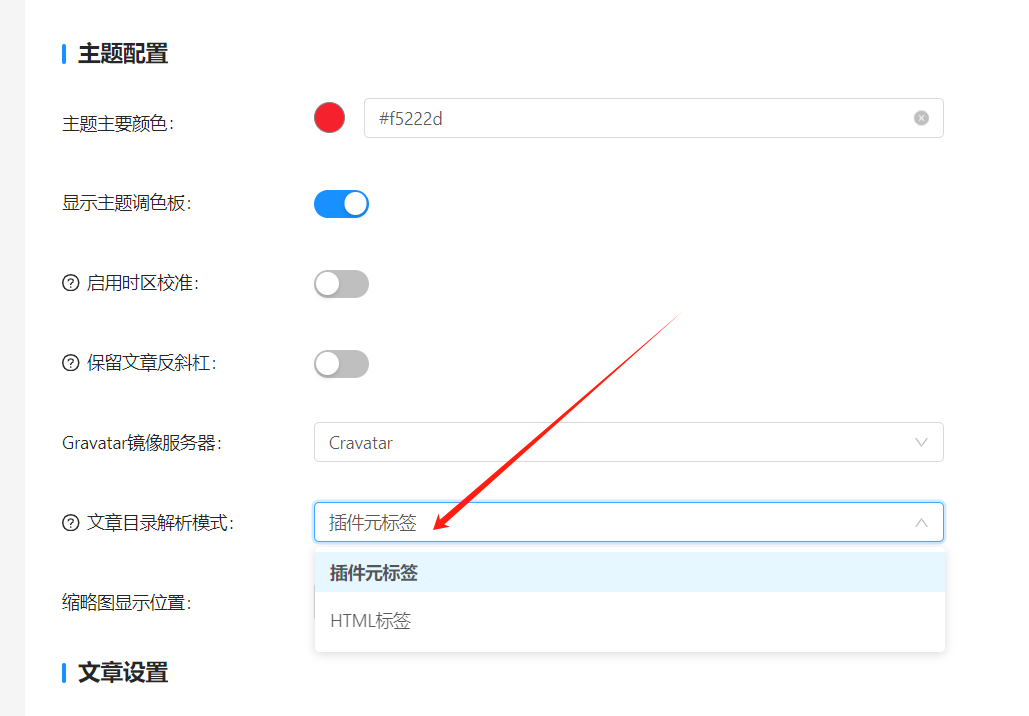
主题自带的文章目录解析模式有两种:
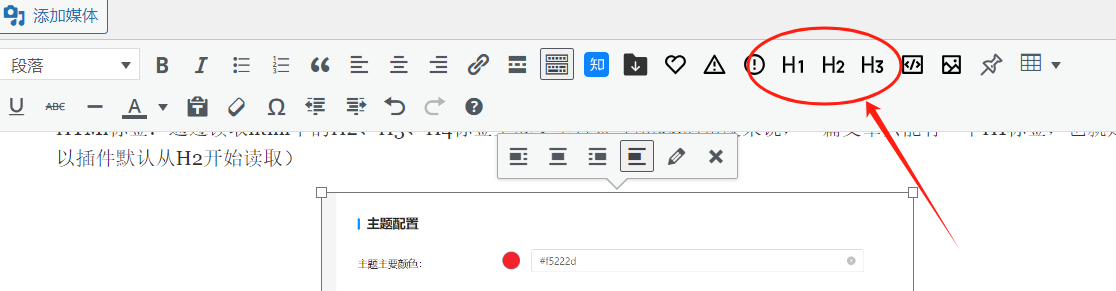
- 插件元标签:通过读取【h1】、【h2】、【h3】这些编辑器插件的元标签(编辑器内的小插件可直接插入)生成文章目录。
- HTMl标签:通过读取html中的H2、H3、H4标签生成文章目录(从seo的角度来说,一篇文章只能有一个H1标签,也就是文章标题,所以插件默认从H2开始读取)

设置文章目录解析模式:

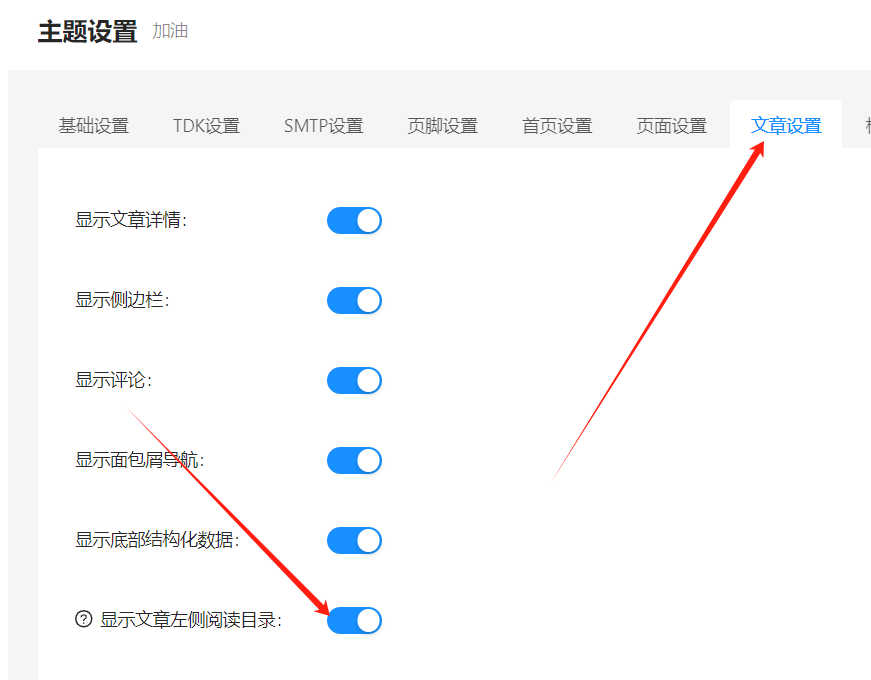
开启文章目录显示:

2.主题后台修改基本信息
主题后台可以自定义如下内容:
- 博客副标题
- 博客页面关键字
- 博客页面描述
- 博客logo链接
- 留言板链接
- 文章聚合链接
- 赞赏码
- 百度站长推送Token
- ICP备案号
- Gravatar镜像服务器
- 页脚附加代码
3.新增页面模板
主题具有 文章聚合、留言两个文章模板,在后台添加页面时选择对应模板发布后,可将导航栏内的文章聚合、留言页面链接修改为你创建的链接。
- 新建页面
- 选择留言板或者文字聚合模板
- 发布
- 复制链接,
- 修改主题选项为这俩页面
4.顶部菜单
主题具有顶部文章分类、快速阅读两个菜单,文章分类用于展示文章类别,快速阅读用于添加常用的一些链接,快速访问。
- 新建菜单
- 添加菜单项
- 发布到顶部菜单

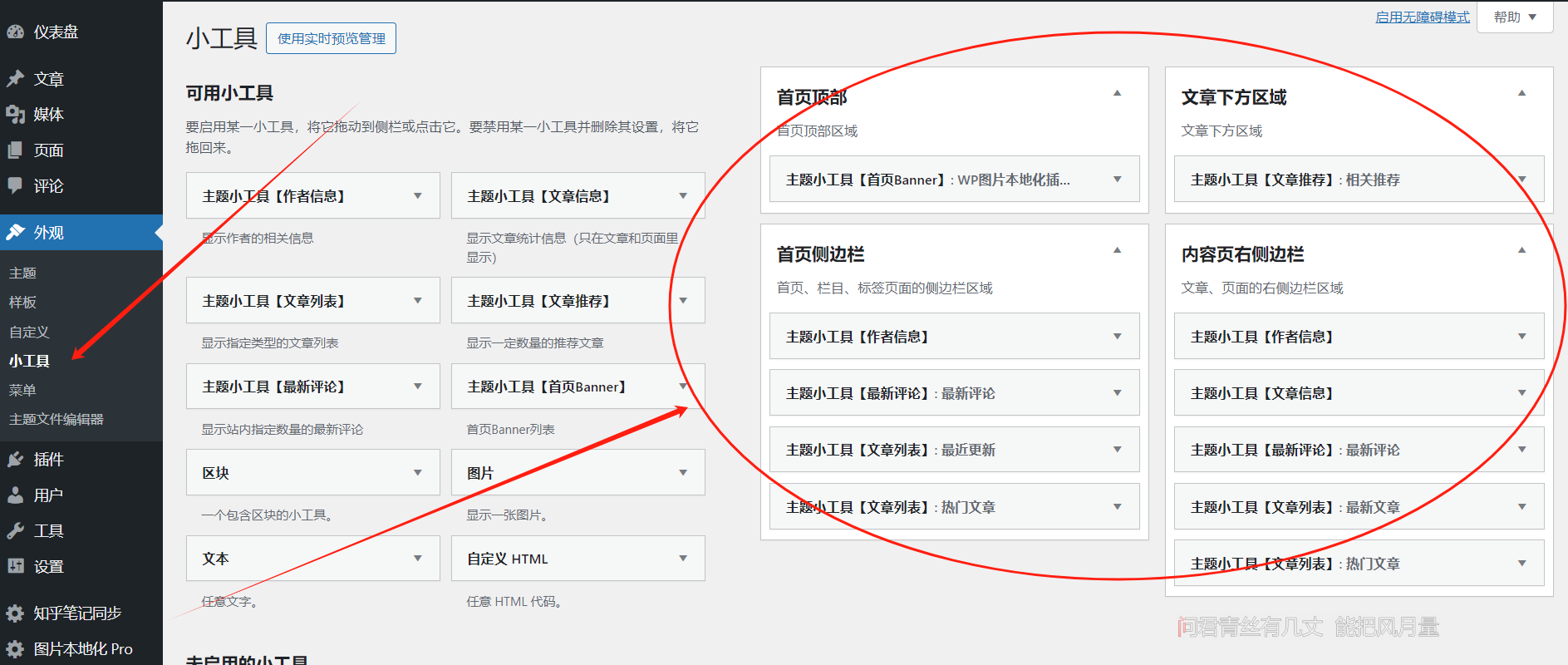
5.小部件、侧边栏
主题具有文章信息、作者信息、最新文章、最近更新 四个小部件(小部件自带配置,可在添加的时候填写),添加后默认在文章页面的右侧边栏显示。
- 关闭之前主题自带的小工具
- 拖入document主题的小部件
- 保存修改
- 不保存的话,会显示之前主题的小部件导致样式错乱

6.邮箱SMTP配置
wordpress自带的邮件发送服务不太友好,你可以在主题选项开启主题自带的邮件服务,使用自己的邮箱服务
- 开启后,新评论通知站长
- 评论回复通知被回复评论的用户
- 评论审核通知通知发布评论的用户
7.留言板和友情链接
新建页面,页面模板选择留言板或者友情链接,创建即可。
主题介绍
端午节,在style.css里敲下了第一段代码,描述主题。🤣然后初步确定主要需要具备的一些功能:
/*
Theme Name: Document
Theme URI: https://nicen.cn
Author: 友人a丶
Author URI: https://nicen.cn
Description: 一个基于文档类型的博客主题,更加方便的记录、查询学习笔记
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: Document
Tags: 文档,自适应,主题切换,阅读进度跟随
*/
1.文章目录导航
能够根据文章内容自动生成文章目录,虽然这个前端实现比较方便,但是考虑到需要seo所以直接在后端生成;
文章目录导航需要自动跟随阅读进度,点击文章目录导致自动跳转到对应的内容;
文章目录最小高度为屏幕的一半,悬浮在文章左侧;
2. 黑夜、白天阅读模式切换、主题色切换
支持黑夜、白天阅读模式,主题色切换,悬浮在屏幕右下角,附带一个屏幕滚动进度;
3. 主题前端元素
- 代码高亮
- 代码块一键复制
resolve: { alias: { compiler: resolve('src/compiler'), } - 成功文字块、失败文字块、警告文字块成功文字块这是成功文字块警告文字块这是警告文字块失败文字块这是失败文字块
- 文字标记
this is <code> - 图片灯箱
 图片灯箱
图片灯箱 - 一级、二级、三级标题
- 作者信息卡片
- 文章信息卡片
- 评论区
- 最新文章
- 文章导航
- 文章底部赞赏
- 站点底部信息
- 导航栏菜单
- 导航栏搜索
- 上一篇、下一篇文章
- 一键回到顶部
- 主题色、阅读模式切换
- 文章点赞、踩
- 文章浏览、评论、发布时间、作者信息显示
- 表格
表格列 表格列 表格列 表格列 表格列 表格列 表格列 表格列 表格列 - 下划线:这是下划线,这是下划线,这是下划线
4. 主题前端优化
- 文章页右边栏正常高度时,跟随文章滚动,滚动高度超出侧边栏高度时自动悬浮,保持右边侧边栏始终存在元素,不会空白;
- 访问首页时显示自定义的站点描述,文章页时自动截取文章内容作为网页描述;
- 优化Gavatar头像,改为国内镜像服务器;
5. 主题后端优化
- 自动切换到经典编辑器。
- 去除后台加载的无用代码。
- 增加后台设置,可设置主题的基本信息:关键词、主题描述、作者信息等;
- 增加编辑器插件:代码高亮、一级、二级、三级标题、成功文字块、错误文字块、失败文字块、图片灯箱、文字标记
- 新增元标签:一级、二级、三级标题、成功文字块、错误文字块、失败文字块、图片灯箱、文字标记
- 自定义顶部菜单
- 404页面
- 搜索空结果页面
- 文章密码权限控制
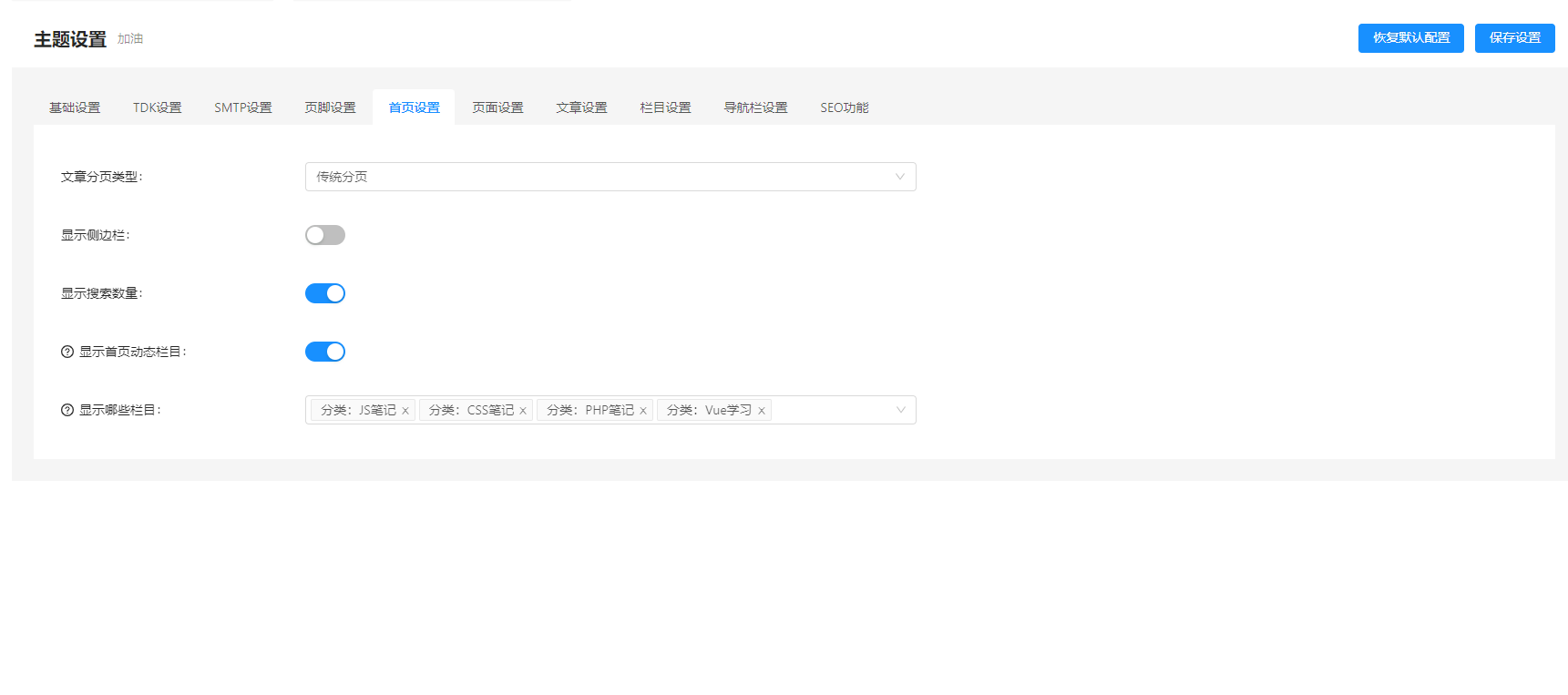
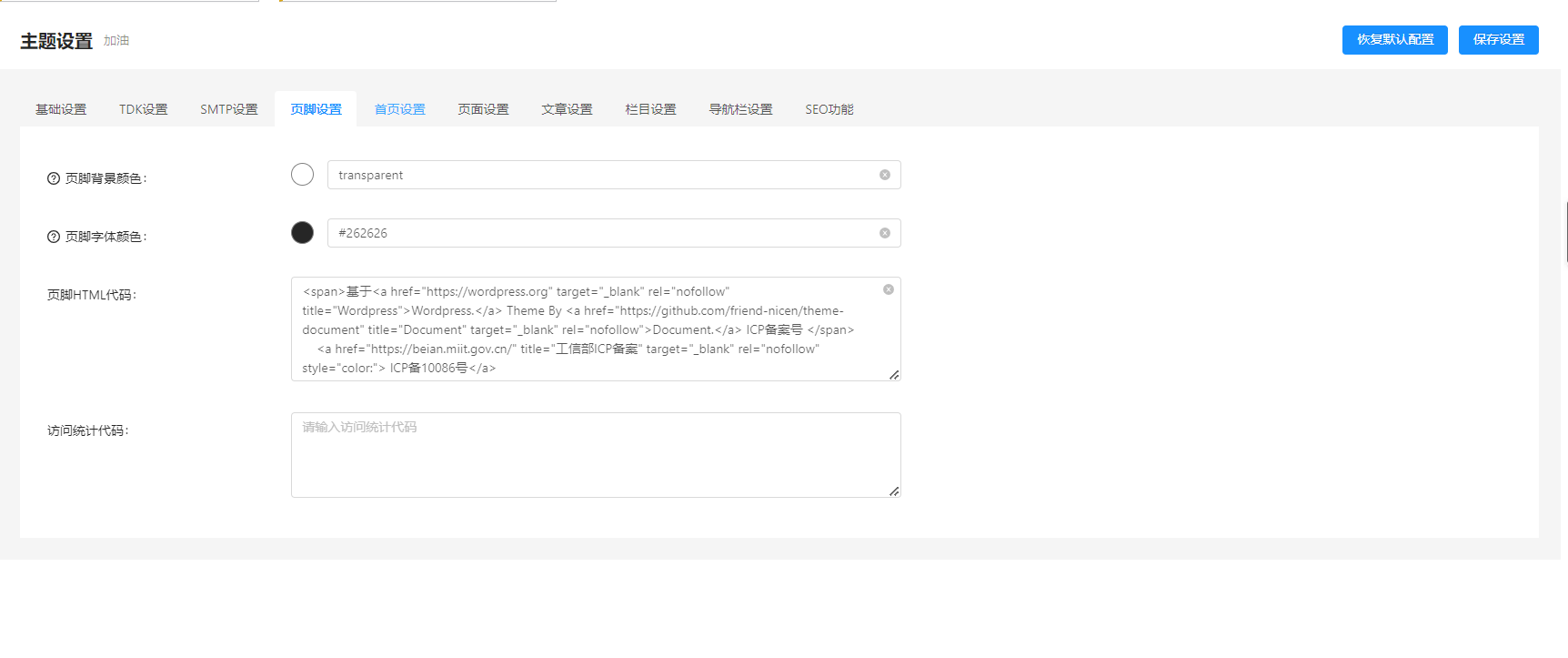
6.主题后台




2025-03-09更新
- 新增友情链接页面
2025-03-08更新
- 新增主题后台可以自定义背景色
- 新增主题后台可设置是否禁用古腾堡编辑器
2024-11-22更新
- 新增编辑文章时,可单独指定是否保存文章内的反斜杠
2024-11-20更新
- 新增编辑文章、页面时可以定义关键词和描述
2024-11-19更新
- 新增文章阅读目录可以展开/折叠
- 新增文章目录顶部图标批量展开/折叠阅读目录
- 新增图片懒加载
2024-11-16更新
- 修复文章目录在html模式下跳转异常的问题
2024-08-31更新
- 修复白天/黑夜模式切换,后台设置显示、隐藏无效的问题
- 更换新的图片灯箱插件(https://fengyuanchen.github.io/viewerjs/)
- 部分页面样式微调,修复部分BUG
2024-04-22更新
- 修复动态分页时偶发重复加载的问题
2024-04-08更新
- 修复文章目录在html模式下跳转异常的问题
2024-03-23更新
- 修复主题接口和wordpress数据导出操作冲突的问题
- 修复文章目录html解析模式无法正常点击跳转的问题
- 修改文章推荐小工具内的匿名函数使用方法
- 修复文章数量过多时,百度推送报错的问题,将百度站长工具链接推送调整为分批推送
2024-02-06更新
- 新增可选文章目录解析模式(元标签 & HTML)
- 优化文章字数统计
- 优化部分样式
2023-11-07更新
- 新增是否开启文章保留反斜杠的开关
- 新增管理员访问带密码的文章时忽略密码直接访问
- 针对历史遗留问题(踩了Wp时间函数的坑)优化时区校准开关
- 新增几处功能说明的Tips
2023-10-23更新
- 修复文章保存后反斜杠被当做转义符导致丢失的问题
- 调整几处css
- 新增时区校正
2023-01-07更新
- 新增文章推荐小工具
- 新增动态分页时,滚动到底部时自动加载(可设置是否开启)
- 新增开启/关闭显示Logo或标题的选项
- 新增支持修改站点部分功能默认的URL规则的功能。
- 新增文章底部版权信息、打赏按钮是否显示的选项。
- 新增自定义文章底部版权信息的功能,提供获取文章标题、固定链接、作者信息等标签
- 新增设置文章上/下一篇的相关文章的来源选项(所有文章和同栏目文章)
2023-01-02更新
- 后台主题设置新增调用媒体库设置banner和logo
- 新增文章特色图片位置切换(左或者右侧显示)
- 新增站内跳转时,记住正在浏览的动态栏目
- 文章列表小工具新增【热门文章】,按照阅读量进行排序展示
- 修复调色板无法关闭的问题
- 更新首页banner小工具的样式,新增移动端是否显示banner的选项
- 首页和文章页从统一侧边栏,拆分成两个侧边栏,可在小工具页面进行设置
- 新增最新评论小工具
- 文章内容标题样式优化
- 新增Cravatar镜像服务器(wordpress头像)
- 修改一堆小BUG(不记得了)
2022-10-25更新
- 编辑器新增表格插件
- 编辑器新增下划线插件
2022-10-11更新
- 更新到2.0版本,风格不变,代码差不多都重构优化了一下,新增了很多实用的功能,后台截图如下(点击图片放大查看),时间有限其它的就不叙述了:
2022-06-17更新
- 修复窗口大小改变时,固定状态下的左右侧边栏位置没有同步变动,导致样式错乱的问题;
2022-06-28更新
- 新增文章归档页面模板,新建页面时可选。
- 新增百度站长一键提交URL功能。
- 新增移动端、平板页面自适应。
2022-07-01更新
- 压缩css、js,源文件分别保存在同级目录,css源文件为scss文件。
- 修复已知的一些UI样式问题。
2022-07-09更新
- 重构侧边栏,拆分成四个可自定义的小部件。
- 增加文章顶部的面包屑导航。
- 修复因为QQ、微信浏览器不支持16进制透明颜色导致阴影失效的BUG。
2022-07-10更新
- 修改了Github仓库地址
- 新增自定义Smtp邮件发送功能,开启后用户评论、回复时自动会发送邮件通知。
2022-07-24更新
- 首页变成两栏显示
- 优化了大屏和小屏显示的字体大小
- 调整了移动端的UI样式
- 下滑阅读时自动隐藏导航栏,上滑时自动显示。
- 修复主题logo无法修改的问题(由于未register注册该选项导致)
2022-07-25更新
- 新增主题选项:设置首页显示单、双栏











通过近几天的测试网站搭建好了,主题非常喜欢。虽然安装遇到波折,还是想用这个主题。
感谢作者分享。
当前遇到问题:
发布文章显示-474分钟前 是个负数。不知道啥原因。我业余刚搞定网站,界面还没搭建好。希望多指点
主题安装进入wp-login会出现空白
查了些资料是php.ini需要开通
在PHP.INI中,有两个跟缓冲区紧密相关的配置项
1.output_buffering
该配置直接影响的是php本身的缓冲区,有3种配置参数。on/off/xK(x为某个整型数值);
on – 开启缓冲区
off – 关闭缓冲区
256k – 开启缓冲区,而且当缓冲区的内容超过256k的时候,自动刷新缓冲区(把数据发送到apache);
2.implicit_flush
该配置直接影响apache的缓冲区,有2种配置参数。 on/off
on – 自动刷新apache缓冲区,也就是,当php发送数据到apache的缓冲区的时候,不需要等待其他指令,直接就把输出返回到浏览器
off – 不自动刷新apache缓冲区,接受到数据后,等待刷新指令
发布文章时间显示为 -480分钟前 的解决方法
在 /wp-includes/functions.php 中加入:
date_default_timezone_set(‘Asia/Shanghai’);
我是这样解决的。
到上午再来解决,您加微信good7341,到时候直接问我就行。
这个还没来的急弄,logo做好了。也是很喜欢你的logo高仿了一个。
下载后,创建主题目录为theme-document ,进入主题logo加载错误,logo目录为document
重新设置一下logo,或者修改一下主题目录名
没有友情链接模块吗
下个版本加一个….
期待友情链接模块
老大您好!仓库下载安装的主题版本1.2.5,好像不是最新版本1.2.8?谢谢您。
版本号忘改了,仓库已经是最新代码了


这是后台主题设置里的显示:
版本信息:当前版本(1.2.5)/ 最新版本(1.2.8)
谢谢。
你好 总于找到我想要的笔记主题了,但没有手机端界面吗?就像PC端那样显示目录,这样手机端和PC端一样使用效果了,如果手机端也有目录(左侧)或者(右侧,最好左侧)可以伸缩和悬浮,就完美了。
大哥我又来提简易了,我在文章信息插件里面添加了一个编辑文章的按钮,可以点击一下就快速编辑正在阅读的文章,这样就不用去后台翻找文章来修改了,我还在悬浮工具条上加了一个写文章的按钮,一件抵达后台创建新文章,我感觉这样方便了很多,大哥是否考虑后面版本加上
文章信息,是指的那个小工具对吧。 ,说的有道理,我每次都得翻
,说的有道理,我每次都得翻 ,OK,没问题的!
,OK,没问题的!
是的,就是那个小工具,我没研究过wordpress二次开发,只是在你那个小工具那里加了一句<a href="”>编辑文章</a>这个,先凑活着用着
评论不了PHP代码
没事,我已经懂了
大哥,那个表格的小工具条还是占用最后一行表格的问题没有修复呢
好的,好的,大哥辛苦
头像可以使用https://cravatar.cn/,这是litepress项目的衍生产品,可以完美解决国内头像的问题。
收到,下次更新的时候我集成一下。
非常感谢大佬制作的主题,满足了我需要写长文的问题。不过有一个小的疑问,因为需要文章目录的一般是长文,有的时候分享给他人,或者引入的时候,需要复制指定目录层级的地址,我看大佬的主题分类目录点击跳转目录没有地址生成,请问这个是故意设置的还是?可以自己修改实现吗,谢谢
文件位置:/document/common/main.js
第58行:e.preventDefault(); //阻止默认事件
把这行注释掉就行(PS:仓库源代码已更新)😁
感谢大佬,您这效率没谁了,厉害~
文章聚合,留言板按步骤操作
文章聚合有内容页面没有样式
留言板有内容,没有侧栏以及评论区域
这是建在网站2级目录下的
到你的站点看了一下,确实是有问题,要不你直接把后台给我,我去测测问题
留言区域没问题了,然后文章聚合。样式需要修改文件么?
找到了一个BUG…修好了,判断页面使用的哪个模板的时候,那个函数有点问题,导致判断结果为false,所以没加载样式,和二级目录没关系。
好的,谢了
留言页面不显示评论是因为wordpress默认关闭页面的评论,在编辑页面的时候 点击右上角 【显示选项】-【勾选讨论】-【滑到下面的讨论】-【显示评论】,这样就好了。
源码上面都没有css引入404这个文件夹了吗?
昨天发现搜索文章错误页面的样式在源码上面都没有,还是从你的demo上面下载的。然后文章详情页面旁边的liststyle会多出的黑点没去掉。可能有部分样式也没有加载吧
刚刚把仓库重新同步了一下开发版源码(demo站点主题源码),现在应该好了,样式丢失,可能是之前的修改遗忘了…🤦♂️🤦♂️
右边导航栏样式还是没有hover效果,我安装网站顶级目录用新下的版本也是没有效果呀
顶部的那个导航栏菜单吗?
我看说明调整好了,原来还需要调整的
😆😆😆菜单是后台自定义添加的,没有固定写死😁
顶部的没有分类内容,然后右边的没有鼠标效果
后台添加菜单了吗
在域名下一级目录安装的博客,这个主题搜索,路径报错如何修改呢
请问报错的时候有错误日志输出吗,有的话还请发一下🤦♂️
我用的内网小主机,穿透的域名访问不了的。只能用自己设的虚拟域名。我先研究一下源码吧,主要是发送请求的源码链接处理好就行了
if (event.keyCode == “13”) {
location.href = location.origin + “?s=” + that.val();
}
文章搜索的js,在document/common/main.js文件的这一段,默认是直接从一级目录进行拼接的,如果是下级目录确实会出问题,你可以手动在这个默认的搜索路径加上你的二级目录名;
location.origin这段不用拼接,让它根据当前目录搜索就行了。谢谢提醒
没有错误日记,就是点击评论跳转链接直接是域名加处理的php文件。缺少中间的目录名,找不到正确的php文件处理请求
有可以让我复现这个问题的站点吗。。。。。🐱🐉
大佬,主题很棒,请问你和友人C是啥关系?
我也不熟🤣🤣🤣
Parse error: syntax error, unexpected ‘[‘ in wp-content/themes/theme-document-master/index.php on line 35,你好,请问这个问题怎么解决呢?我打开这个文件看过了,貌似没有语法问题。
我尝试了一下,复现不出这个问题…现在咋样了🤣🤣🤣
哈哈,我还是没进去。刚刚您说是分类问题,然后我尝试把文章全部删除重试,还是进不去。
你的PHP是几点几的版本
更换版本解决了,谢谢大佬!
🤣🤣🤣wordpress最新版本好像已经不支持5.x了。
5.6很低。大佬您这么一说可能我php版本不行,我更新一下试试。
主题很棒!一直想要这样的主题!