WordPress免费主题:Document,让阅读变得更加方便
- Wordpress
- 2022-06-13
- 70370热度
- 260评论
😁作为一个程序员,在日常的工作、生活、学习的过程中基本都有很多需要做笔记的地方;做笔记的主要目的之一是为了“温故而知新”,另一个则是为了在下一次遇到的时候,不需要再次耗费精力去找解决方法;
回顾自己之前写的那个主题,不管是写还是查都不怎么方便,最终下定决心重写一个主题;以 “方便记、方便查、简约”作为设计核心;
开源地址
Github:https://github.com/friend-nicen/theme-document
Gitee:https://gitee.com/friend-nicen/theme-document
插件推荐
Wp外部图片本地化插件:https://nicen.cn/2893.html
Wp用户行为回放插件:https://nicen.cn/7565.html
安装主题
直接将整个Github仓库下载,然后上传到wordpress的/wp-content/themes目录,然后在后台启用主题即可。启用后通过后台左侧菜单【主题选项】进行相关配置 。
安装完了肯定跟 nicen.cn是不一样的,你需要进行如下的一些配置。
安装之后
主题默认启用经典文章编辑器、经典小部件编辑器,同时对经典文章编辑器进行了增强。
主题对JS、CSS全局进行了压缩,同时在主题内提供了未压缩的源文件。
1.关于文章目录
主题自带的文章目录解析模式有两种:
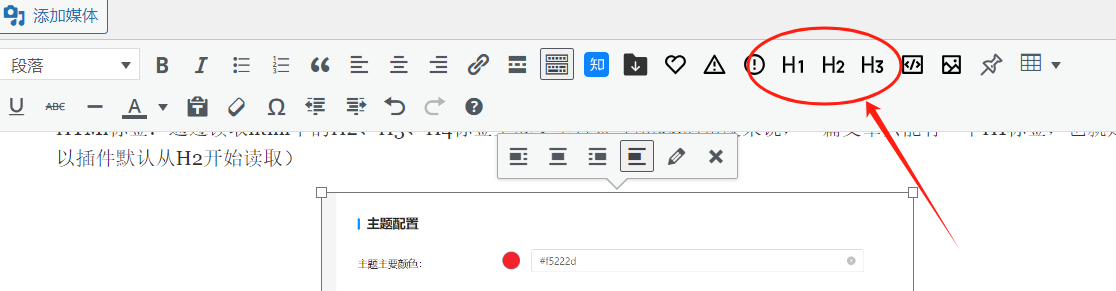
- 插件元标签:通过读取【h1】、【h2】、【h3】这些编辑器插件的元标签(编辑器内的小插件可直接插入)生成文章目录。
- HTMl标签:通过读取html中的H2、H3、H4标签生成文章目录(从seo的角度来说,一篇文章只能有一个H1标签,也就是文章标题,所以插件默认从H2开始读取)

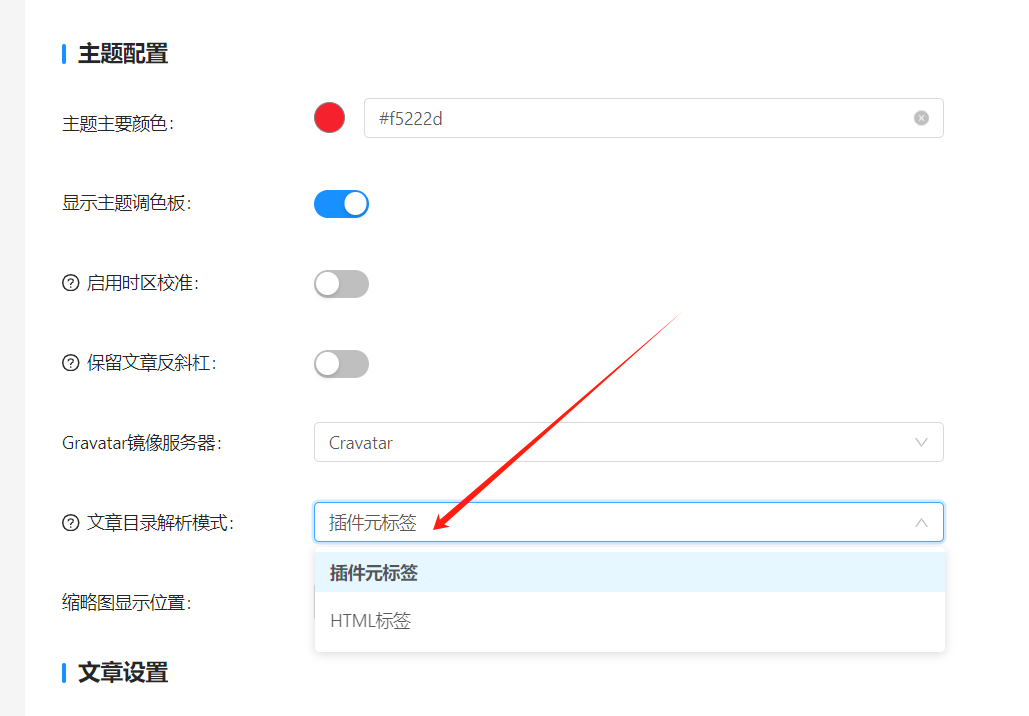
设置文章目录解析模式:

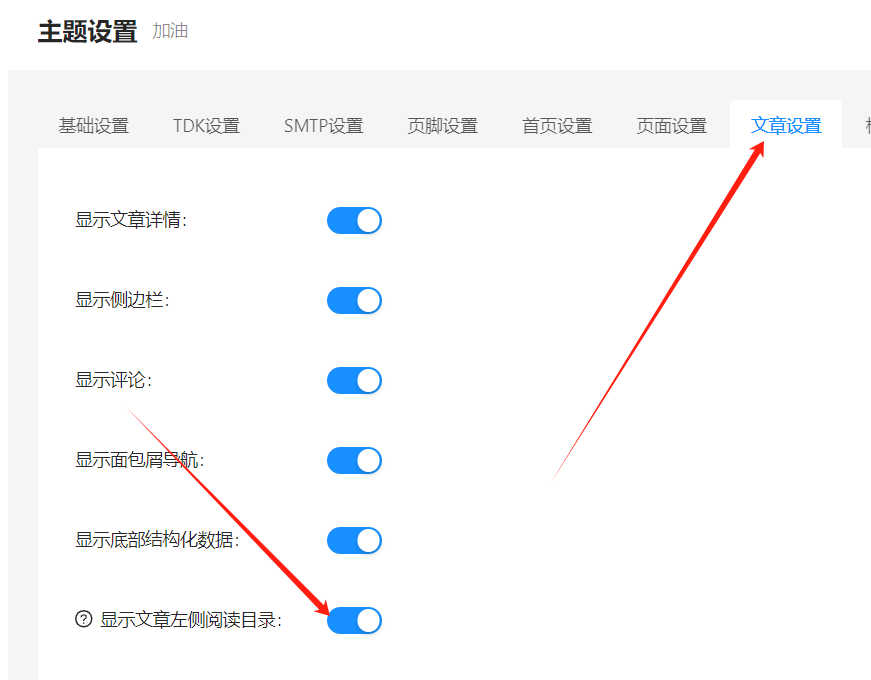
开启文章目录显示:

2.主题后台修改基本信息
主题后台可以自定义如下内容:
- 博客副标题
- 博客页面关键字
- 博客页面描述
- 博客logo链接
- 留言板链接
- 文章聚合链接
- 赞赏码
- 百度站长推送Token
- ICP备案号
- Gravatar镜像服务器
- 页脚附加代码
3.新增页面模板
主题具有 文章聚合、留言两个文章模板,在后台添加页面时选择对应模板发布后,可将导航栏内的文章聚合、留言页面链接修改为你创建的链接。
- 新建页面
- 选择留言板或者文字聚合模板
- 发布
- 复制链接,
- 修改主题选项为这俩页面
4.顶部菜单
主题具有顶部文章分类、快速阅读两个菜单,文章分类用于展示文章类别,快速阅读用于添加常用的一些链接,快速访问。
- 新建菜单
- 添加菜单项
- 发布到顶部菜单

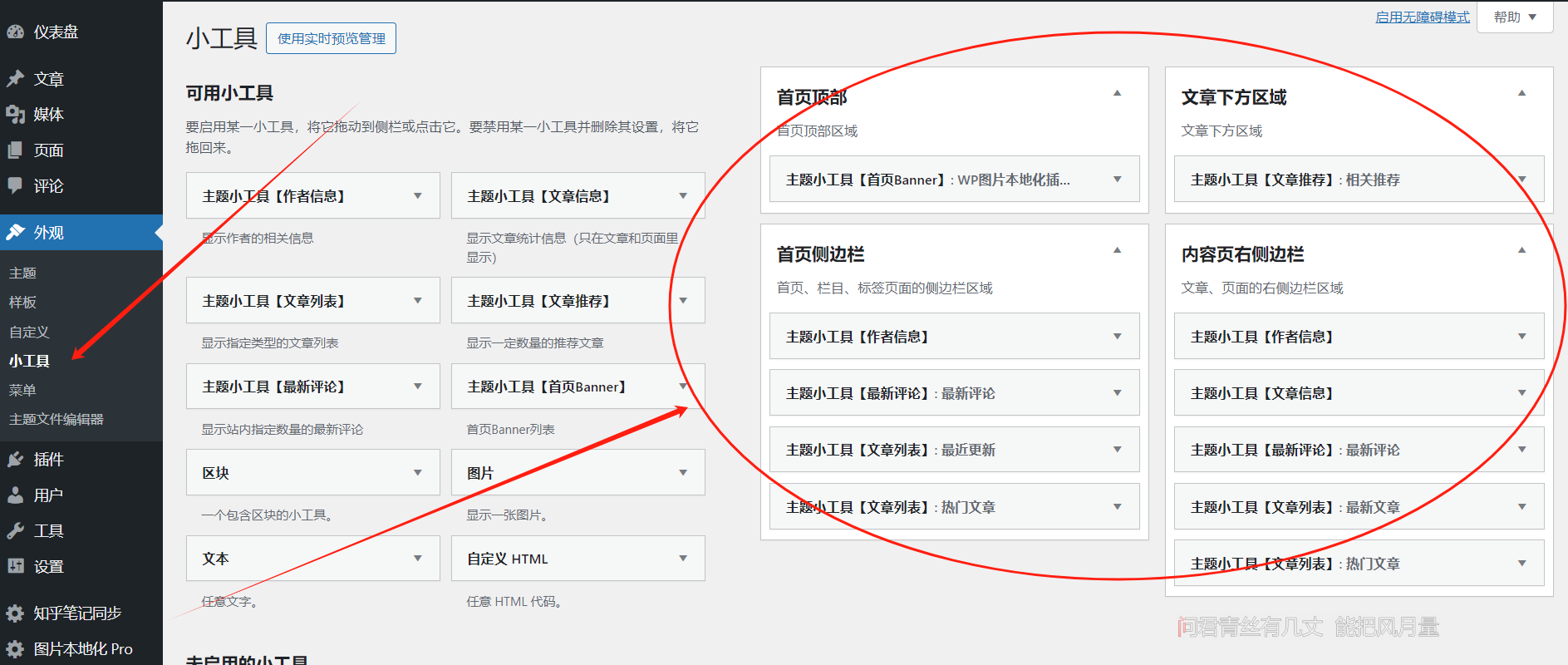
5.小部件、侧边栏
主题具有文章信息、作者信息、最新文章、最近更新 四个小部件(小部件自带配置,可在添加的时候填写),添加后默认在文章页面的右侧边栏显示。
- 关闭之前主题自带的小工具
- 拖入document主题的小部件
- 保存修改
- 不保存的话,会显示之前主题的小部件导致样式错乱

6.邮箱SMTP配置
wordpress自带的邮件发送服务不太友好,你可以在主题选项开启主题自带的邮件服务,使用自己的邮箱服务
- 开启后,新评论通知站长
- 评论回复通知被回复评论的用户
- 评论审核通知通知发布评论的用户
7.留言板和友情链接
新建页面,页面模板选择留言板或者友情链接,创建即可。
主题介绍
端午节,在style.css里敲下了第一段代码,描述主题。🤣然后初步确定主要需要具备的一些功能:
/*
Theme Name: Document
Theme URI: https://nicen.cn
Author: 友人a丶
Author URI: https://nicen.cn
Description: 一个基于文档类型的博客主题,更加方便的记录、查询学习笔记
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: Document
Tags: 文档,自适应,主题切换,阅读进度跟随
*/
1.文章目录导航
能够根据文章内容自动生成文章目录,虽然这个前端实现比较方便,但是考虑到需要seo所以直接在后端生成;
文章目录导航需要自动跟随阅读进度,点击文章目录导致自动跳转到对应的内容;
文章目录最小高度为屏幕的一半,悬浮在文章左侧;
2. 黑夜、白天阅读模式切换、主题色切换
支持黑夜、白天阅读模式,主题色切换,悬浮在屏幕右下角,附带一个屏幕滚动进度;
3. 主题前端元素
- 代码高亮
- 代码块一键复制
resolve: { alias: { compiler: resolve('src/compiler'), } - 成功文字块、失败文字块、警告文字块成功文字块这是成功文字块警告文字块这是警告文字块失败文字块这是失败文字块
- 文字标记
this is <code> - 图片灯箱
 图片灯箱
图片灯箱 - 一级、二级、三级标题
- 作者信息卡片
- 文章信息卡片
- 评论区
- 最新文章
- 文章导航
- 文章底部赞赏
- 站点底部信息
- 导航栏菜单
- 导航栏搜索
- 上一篇、下一篇文章
- 一键回到顶部
- 主题色、阅读模式切换
- 文章点赞、踩
- 文章浏览、评论、发布时间、作者信息显示
- 表格
表格列 表格列 表格列 表格列 表格列 表格列 表格列 表格列 表格列 - 下划线:这是下划线,这是下划线,这是下划线
4. 主题前端优化
- 文章页右边栏正常高度时,跟随文章滚动,滚动高度超出侧边栏高度时自动悬浮,保持右边侧边栏始终存在元素,不会空白;
- 访问首页时显示自定义的站点描述,文章页时自动截取文章内容作为网页描述;
- 优化Gavatar头像,改为国内镜像服务器;
5. 主题后端优化
- 自动切换到经典编辑器。
- 去除后台加载的无用代码。
- 增加后台设置,可设置主题的基本信息:关键词、主题描述、作者信息等;
- 增加编辑器插件:代码高亮、一级、二级、三级标题、成功文字块、错误文字块、失败文字块、图片灯箱、文字标记
- 新增元标签:一级、二级、三级标题、成功文字块、错误文字块、失败文字块、图片灯箱、文字标记
- 自定义顶部菜单
- 404页面
- 搜索空结果页面
- 文章密码权限控制
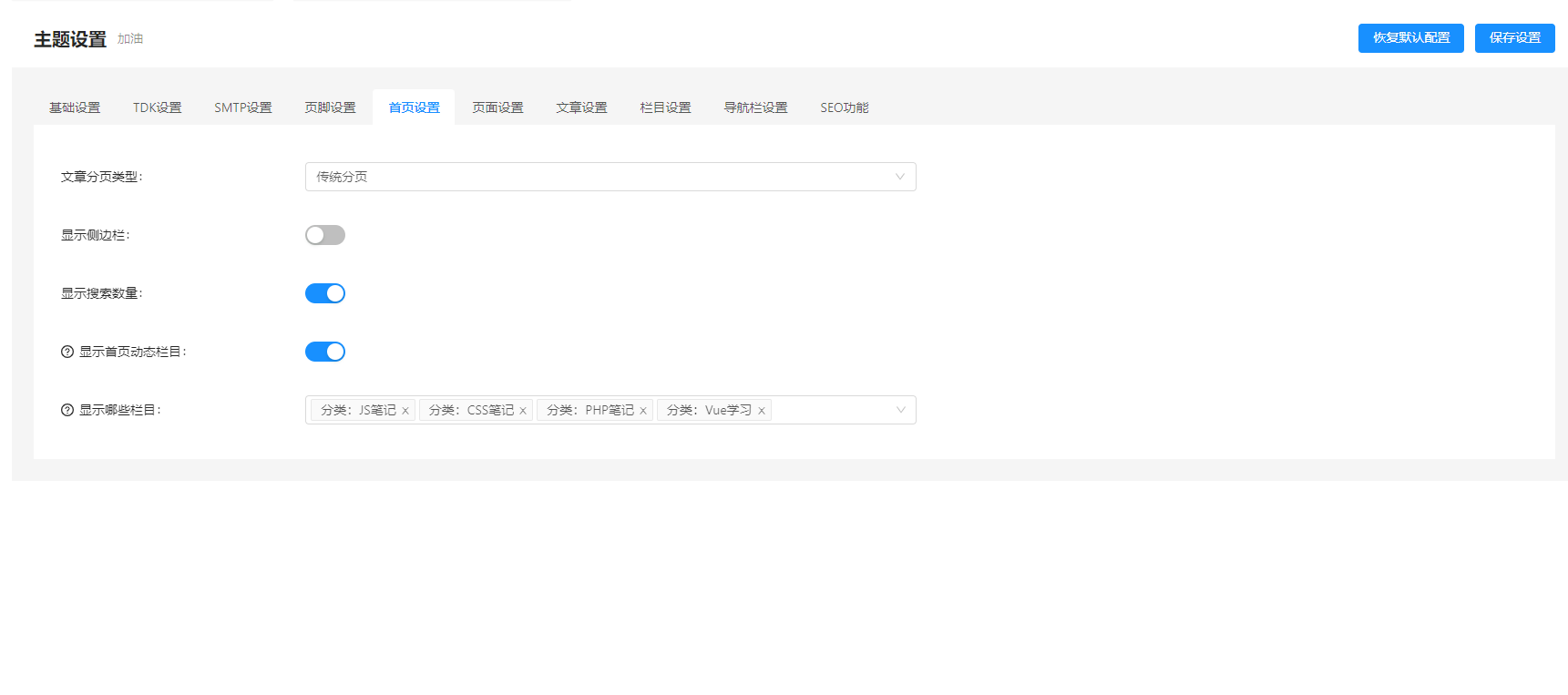
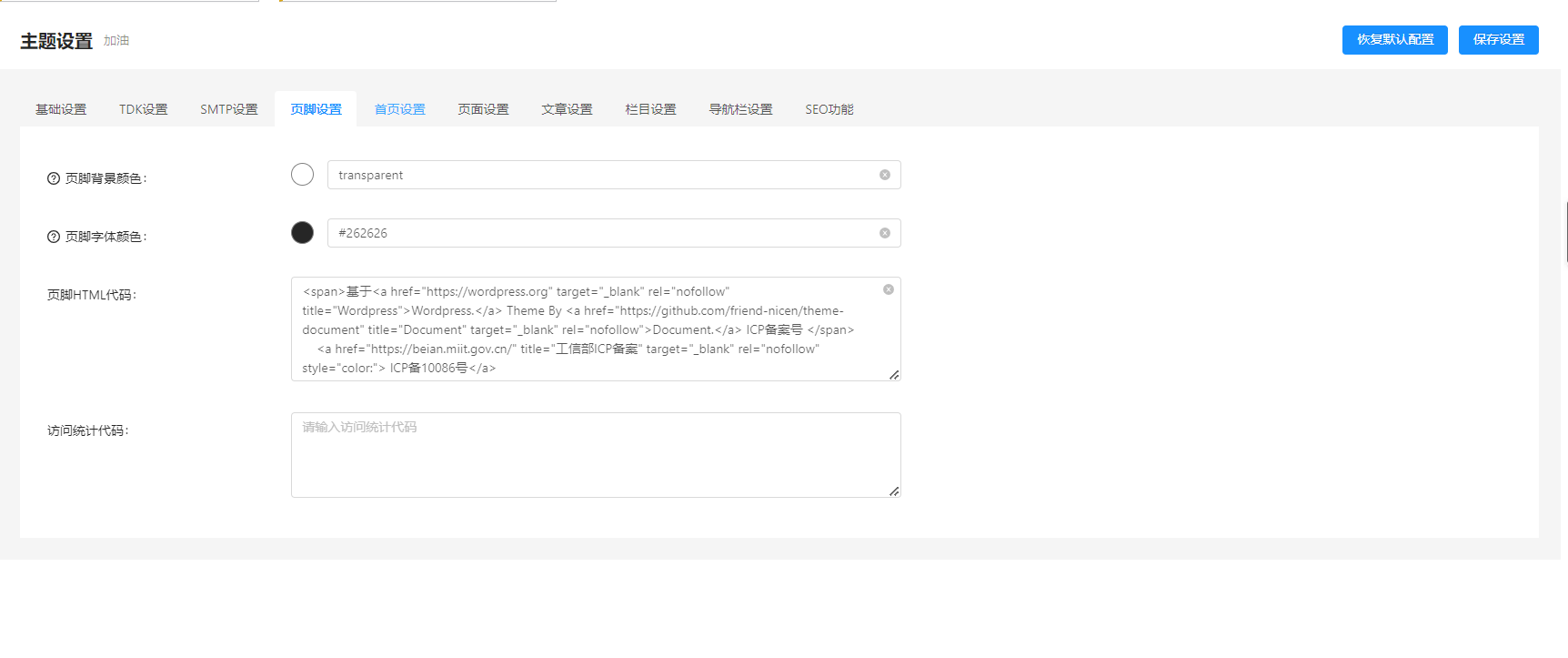
6.主题后台




2025-03-09更新
- 新增友情链接页面
2025-03-08更新
- 新增主题后台可以自定义背景色
- 新增主题后台可设置是否禁用古腾堡编辑器
2024-11-22更新
- 新增编辑文章时,可单独指定是否保存文章内的反斜杠
2024-11-20更新
- 新增编辑文章、页面时可以定义关键词和描述
2024-11-19更新
- 新增文章阅读目录可以展开/折叠
- 新增文章目录顶部图标批量展开/折叠阅读目录
- 新增图片懒加载
2024-11-16更新
- 修复文章目录在html模式下跳转异常的问题
2024-08-31更新
- 修复白天/黑夜模式切换,后台设置显示、隐藏无效的问题
- 更换新的图片灯箱插件(https://fengyuanchen.github.io/viewerjs/)
- 部分页面样式微调,修复部分BUG
2024-04-22更新
- 修复动态分页时偶发重复加载的问题
2024-04-08更新
- 修复文章目录在html模式下跳转异常的问题
2024-03-23更新
- 修复主题接口和wordpress数据导出操作冲突的问题
- 修复文章目录html解析模式无法正常点击跳转的问题
- 修改文章推荐小工具内的匿名函数使用方法
- 修复文章数量过多时,百度推送报错的问题,将百度站长工具链接推送调整为分批推送
2024-02-06更新
- 新增可选文章目录解析模式(元标签 & HTML)
- 优化文章字数统计
- 优化部分样式
2023-11-07更新
- 新增是否开启文章保留反斜杠的开关
- 新增管理员访问带密码的文章时忽略密码直接访问
- 针对历史遗留问题(踩了Wp时间函数的坑)优化时区校准开关
- 新增几处功能说明的Tips
2023-10-23更新
- 修复文章保存后反斜杠被当做转义符导致丢失的问题
- 调整几处css
- 新增时区校正
2023-01-07更新
- 新增文章推荐小工具
- 新增动态分页时,滚动到底部时自动加载(可设置是否开启)
- 新增开启/关闭显示Logo或标题的选项
- 新增支持修改站点部分功能默认的URL规则的功能。
- 新增文章底部版权信息、打赏按钮是否显示的选项。
- 新增自定义文章底部版权信息的功能,提供获取文章标题、固定链接、作者信息等标签
- 新增设置文章上/下一篇的相关文章的来源选项(所有文章和同栏目文章)
2023-01-02更新
- 后台主题设置新增调用媒体库设置banner和logo
- 新增文章特色图片位置切换(左或者右侧显示)
- 新增站内跳转时,记住正在浏览的动态栏目
- 文章列表小工具新增【热门文章】,按照阅读量进行排序展示
- 修复调色板无法关闭的问题
- 更新首页banner小工具的样式,新增移动端是否显示banner的选项
- 首页和文章页从统一侧边栏,拆分成两个侧边栏,可在小工具页面进行设置
- 新增最新评论小工具
- 文章内容标题样式优化
- 新增Cravatar镜像服务器(wordpress头像)
- 修改一堆小BUG(不记得了)
2022-10-25更新
- 编辑器新增表格插件
- 编辑器新增下划线插件
2022-10-11更新
- 更新到2.0版本,风格不变,代码差不多都重构优化了一下,新增了很多实用的功能,后台截图如下(点击图片放大查看),时间有限其它的就不叙述了:
2022-06-17更新
- 修复窗口大小改变时,固定状态下的左右侧边栏位置没有同步变动,导致样式错乱的问题;
2022-06-28更新
- 新增文章归档页面模板,新建页面时可选。
- 新增百度站长一键提交URL功能。
- 新增移动端、平板页面自适应。
2022-07-01更新
- 压缩css、js,源文件分别保存在同级目录,css源文件为scss文件。
- 修复已知的一些UI样式问题。
2022-07-09更新
- 重构侧边栏,拆分成四个可自定义的小部件。
- 增加文章顶部的面包屑导航。
- 修复因为QQ、微信浏览器不支持16进制透明颜色导致阴影失效的BUG。
2022-07-10更新
- 修改了Github仓库地址
- 新增自定义Smtp邮件发送功能,开启后用户评论、回复时自动会发送邮件通知。
2022-07-24更新
- 首页变成两栏显示
- 优化了大屏和小屏显示的字体大小
- 调整了移动端的UI样式
- 下滑阅读时自动隐藏导航栏,上滑时自动显示。
- 修复主题logo无法修改的问题(由于未register注册该选项导致)
2022-07-25更新
- 新增主题选项:设置首页显示单、双栏











主题小工具文章推荐中出了两个问题,一个是nicen_theme_getCategory的问题,已经看评论修复了,另外就是随机的缩略图无法显示。
您说的随机是自动读取文章图片作为缩略图的那个功能嘛?
是的,但是我感觉这些缩略图是来自图库而不是在文章里面,因为你的文章里面也没有猫、狗或者风景的照片
我这是手动设置的缩略图,不是自动的。后台有个缩略图设置,显示方式你可以自己的改。
自动显示文章第一张图很方便,但是有时文章里的图片不够漂亮,而且会变形,怎么才能显示和你的博客一样的缩略图(风景和动物图片比较好看)?
我都是手动指定的特色图片,😂😂😂
我这边尝试了一下,即使在设置不显示缩略图的情况下,仍然强制显示缩略图,图片为原图片正常大小,不能自适应,而且会把分类和文章热度也一并显示,感觉怪怪的
刚试了,我这没问题。只要我没问题,那就是没问题🤞🤞🤞
兄弟,生成网站地图的提示:
This page contains the following errors:
error on line 3 at column 6: XML declaration allowed only at the start of the document
Below is a rendering of the page up to the first error.
这看着是wp的报错,主题我记得没有这方面的功能
(⊙o⊙)…我根据这篇文章:http://www.518theme.com/wpcourse/514.html
修改了wp-blog-header.php居然可以了。
站点地图如果还是失败,可以试试这个方法https://www.xcbtmw.com/29471.html
强啊
这是生成网站XML站点地图的,你看https://nicen.cn/wp-sitemap.xml是可以的。
我看了评论区各位的网站,nicen.cn、tbagr和部编教材的网站查看网页源代码是从第一行开始的
yuanda的网站和我的是一样,网页源代码前两行是空的,是从第三行开始
我是从Github下载的,禁用所有的插件也不行
友人兄弟,这个新建页面的模板还可以再增加吗?如果自己加的话,需要怎么增加。
include/config.php.最下面有个配置项,按照格式修改能直接添加页面模板:
const PAGES = [
‘文章聚合’ => [
‘template’ => ‘template/page/posts.php’, //模板文件
‘dependent’ => [
/*
* 依赖的样式
* 可以使远程资源
* */
‘styles’ => [
‘/common/page/page.css’
],
/*依赖的脚本*/
‘script’ => [
]
]
],
‘留言板’ => [
‘template’ => ‘template/page/board.php’,
]
];
请问下,smtp邮箱的话传输协议是什么啊?还有密码是邮箱登录密码还是smtp的授权密码啊?
我用的腾讯企业邮箱,你可以参考参考:https://service.exmail.qq.com/cgi-bin/help?subtype=1&id=28&no=1000585,账号密码就是邮箱号和登录密码
好的
右侧作者信息,文章信息,最新评论倒是正常了。
添加主题小工具【文章列表】,报PHP语法错误,我用的是php7.3.1
Parse error
: syntax error, unexpected ‘=>’ (T_DOUBLE_ARROW), expecting ‘)’ in
/www/wordpress/wp-content/themes/document/template/widget/rand.php
on line
43
添加主题小工具【文章推荐】,也报语法错误
Parse error
: syntax error, unexpected ‘=>’ (T_DOUBLE_ARROW), expecting ‘)’ in
/home/www/wordpress/wp-content/themes/document/template/widget/recommend.php
on line
102
在主题设置–>文章设置–>开启了显示文章左侧阅读目录,左侧还是不显示文章目录。
文章目录,你得在文章里用编辑器插件里的[h1][/h1]这个元标签的标题,才会生成文章目录
好的,谢谢作者了。我装了markdown插件,可能是这个问题造成了~
这俩工具里用到了php匿名函数,这么看的话,这个得用php7.4。
页面:template/widget/recommend.php
行数:136
这个nicen_make_getCategory方法好像没有定义啊?文章下方推荐分类报错了,只有我是这样吗?
nicen_theme_getCategory,改成这个函数🤞
嗯,看到这个方法了
主题好漂亮,麻烦看一下怎么回事:传统分页,一级分类下的第三页没内容,第二页404,返回后再点第二页就能进去,一直重复
我的博客切换到了:分页前缀much,传统分页,我改成这个并没有出现您这个问题,可能有其他的东西影响到了


我去试试改一改我的,看会不会出现这个情况
把主题自带的那个修改分页前缀的那个功能关掉,再试试,我觉得可能跟这个有关🤣🤣🤣
分页前缀本来没开,开了一下又关了,好了……
🐱🐉,强,没问题就好😁
首页第3页还是空白……,其它没事了, 换成动态分页了
换成动态分页了
动态分页我看着也有空白的问题,要么有插件冲突了,要么就是哪里的代码有问题。是不是对3的倍数页,有特殊处理


大哥,那个写文章时表格工具条总是在中间挡着视线,这个大概修改思路是什么样的,实在是看不懂这块代码



/wp-content/themes/destination/common/plugins/table.js,跟这个文件的代码有关,具体逻辑还得分析分析


我确实是在看这个文件,越看越懵
请问支持PHP8.0吗?
然后我看每个页面的keywords,都是统一的?
不能调用标签词当keywords关键词的吗?
PHP8我没试过,应该没啥问题。关键字这个去看了一下,确实是🤣,下次更新的时候我改改
大哥,我每次删除媒体库中附件时总是弹出“删除附件时发生错误”,刷新浏览器后文件确实是被删除了,这是私密原因呢
我这也是,影响不大也没去找过原因


我终于找到问题所在了,主题的functions中,加载的所有方法中,结尾不能有“?>”,发现/include/class/CommentsWalker.php结尾有,删掉即可,这样不报错了,同时编辑图片的功能也正常了
强啊,还真是
这么强,我去试试
大哥我有个建议,把文章导航换成分类导航,换成分类导航,自动拉取后台的分类多级目录(不是菜单里面一个一个设置那个),和笔记软件那样,文章多了以后,这个文章导航就没有用过,需要保留文章导航的话,可以把分类里面的文章也加载到分类里。这样这个主题就真的就是笔记主题了,大哥是否考虑
朋友,进展如何了?
我也想要你说的这个样式。左侧分类,中间文章,
期待您的回复
主题代码我基本都写了注释的
 ,你完全可以读懂,然后进行私人订制
,你完全可以读懂,然后进行私人订制


这个好,我也这么想的
明白 ,大哥注释没得说,很详细
,大哥注释没得说,很详细
我不太懂PHP 我是写C++的,php能看懂个大概,目前我已经修改的有,
我是写C++的,php能看懂个大概,目前我已经修改的有,
1、在theme-document-master/template/index/article-header.php里面加了,当前登录用户是否为作者,是就显示编辑按钮,编辑链接找到一个get_edit_post_link这个给函数
2、作者信息小工具最下面,加了两个按钮,一个“发布文章”、一个“用户中心”
3、经典编辑器默认的图片居中,局左环绕,和居右环绕,不生效,是style样式里缺了,加进去就好了
4、文章发布时间错误,应该是你当时看到后台健康检测提示重复时区设置,你把function里的时区去掉导致的,我查了一下,这个去掉是对的,目前wordpress统一用UTC时区,后台设置好时长就行,通过他指定的函数获取就行,问题就出在在/include/functions/common.php,函数nicen_theme_timeToString里,strtotime这个函数获取的是UTC时间戳,time()获取的服务器本地时间,时间差就出来了,把time()改为wordpress提供时间获取函数current_time( ‘timestamp’,false )了
5、我还加了一个类似朋友圈的微言微语功能,每日记录,作为我老了的时候当回忆录看的,这个网上有好多教程,我给融合到你首页分栏那里了
我改的挺乱的
这个主题完全是为了方便我自己做笔记、查资料开发的,所以可能更加符合我个人的习惯

你这个实现起来倒也不难,但是我觉得意义不是很大。
首先这个功能满足的需求,跟我顶部这个配置好的文章分类差别并不大,而且文章量级上来之后,也不见得会有多方便
 。
。
最后,我觉得页面上的文章导航,肯定是跟页面相关联的,你说的这种,在博客的世界里,还是栏目更大众化。
我弄这个文章导航的初衷是为了方便概览一下文章列表。


13884215011
加个微信吧聊起来方便
救命。我把左侧栏弄丢了,但是鼠标放上去它还在那里。它隐身了。
网站找了个插件nicen-localize-image,结果没想到是你创作的。
闲的时候顺手写的😅😅😅