一款基于Vue3 + Vite + Ant Design Vue 开发的,简洁、方便的后台开发模板
- Vue学习
- 2023-06-14
- 1764热度
- 2评论
Vue Nice Admin
一个基于vue3 + Vite + Ant Design Vue 开发的,简洁、方便的后台开发框架;
在线示例: admin.nicen.cn ,账号密码随意,无后台,纯前端mock。
Github:https://github.com/friend-nicen/vue-nice-admin
Gitee:https://gitee.com/friend-nicen/vue-nice-admin
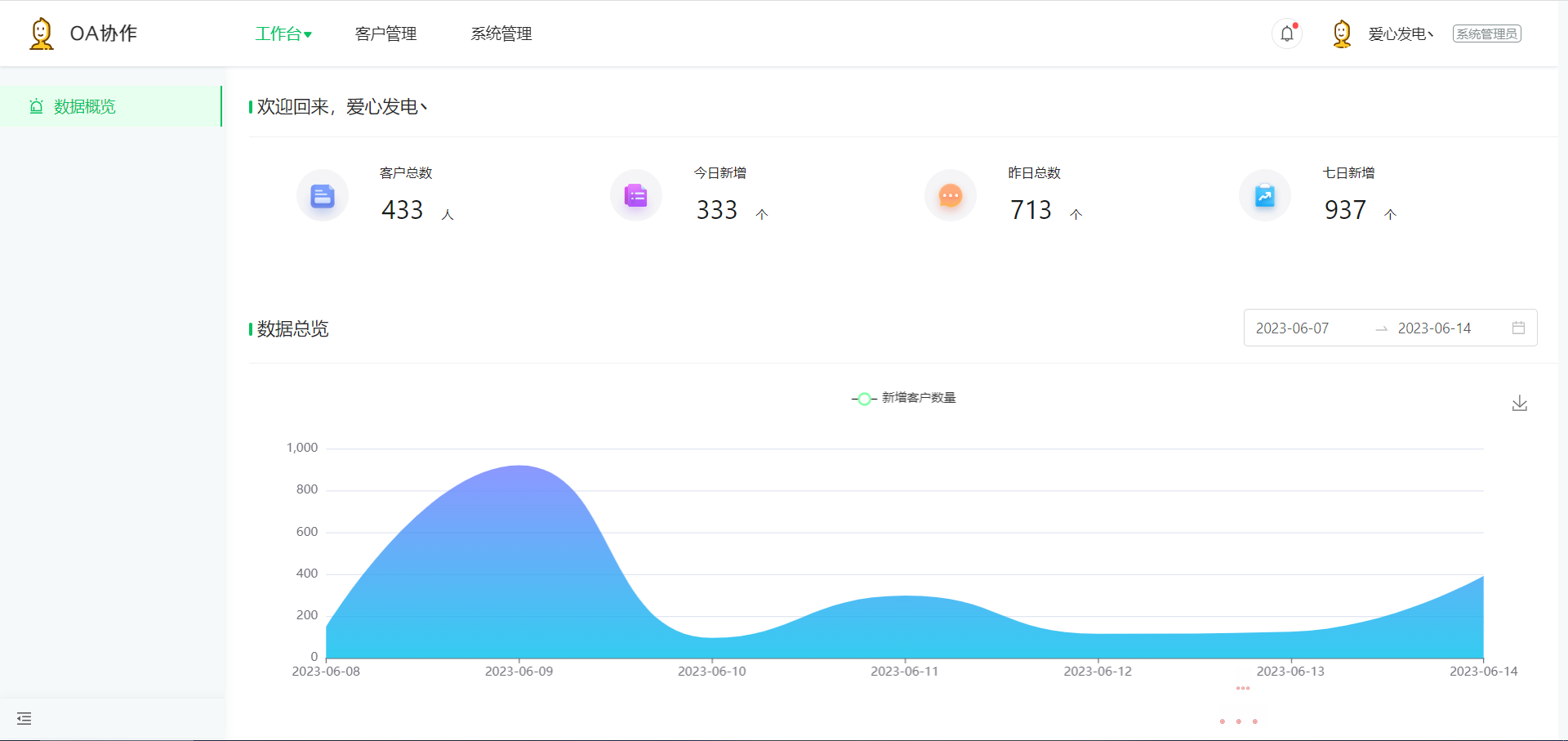
演示一:

演示一
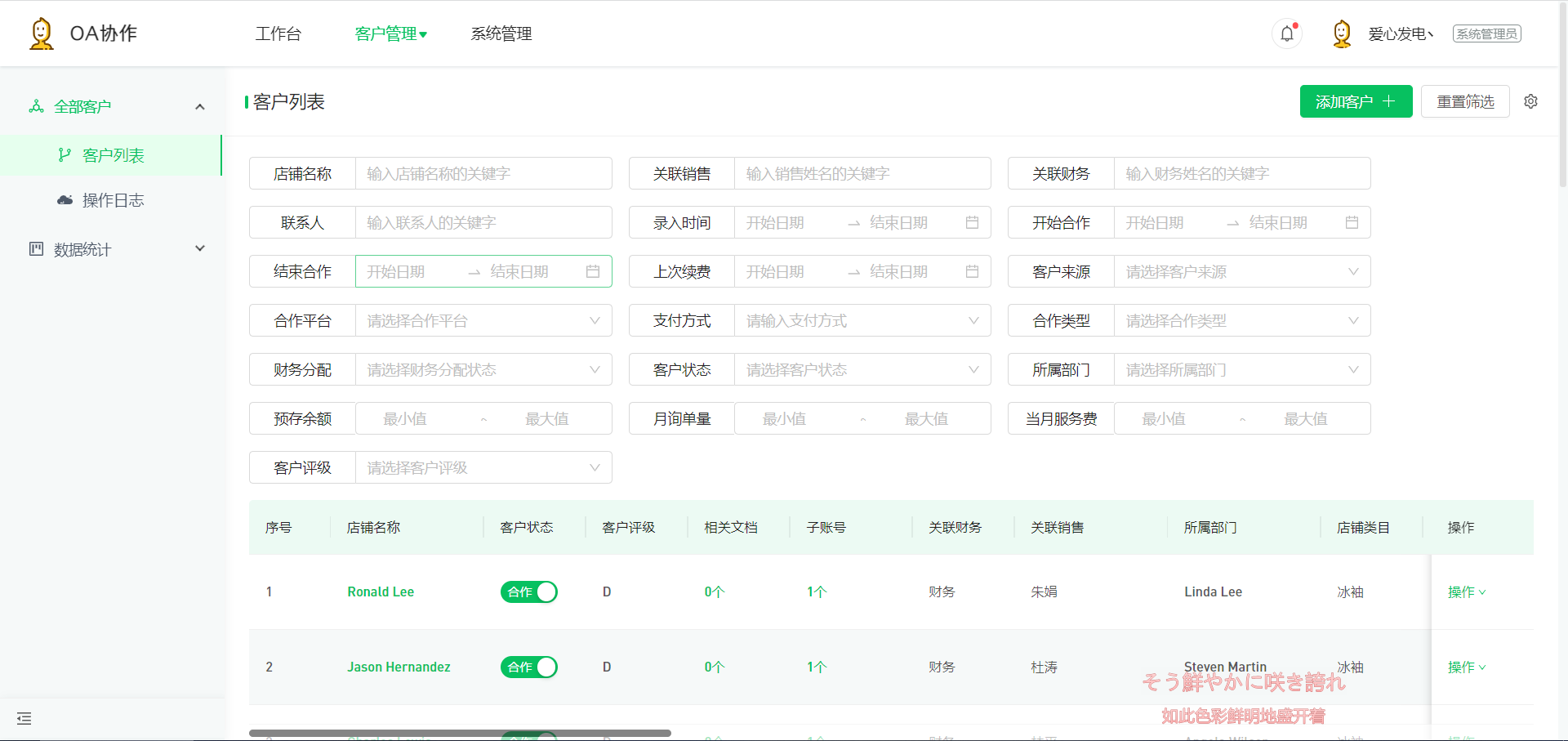
演示二:

演示二
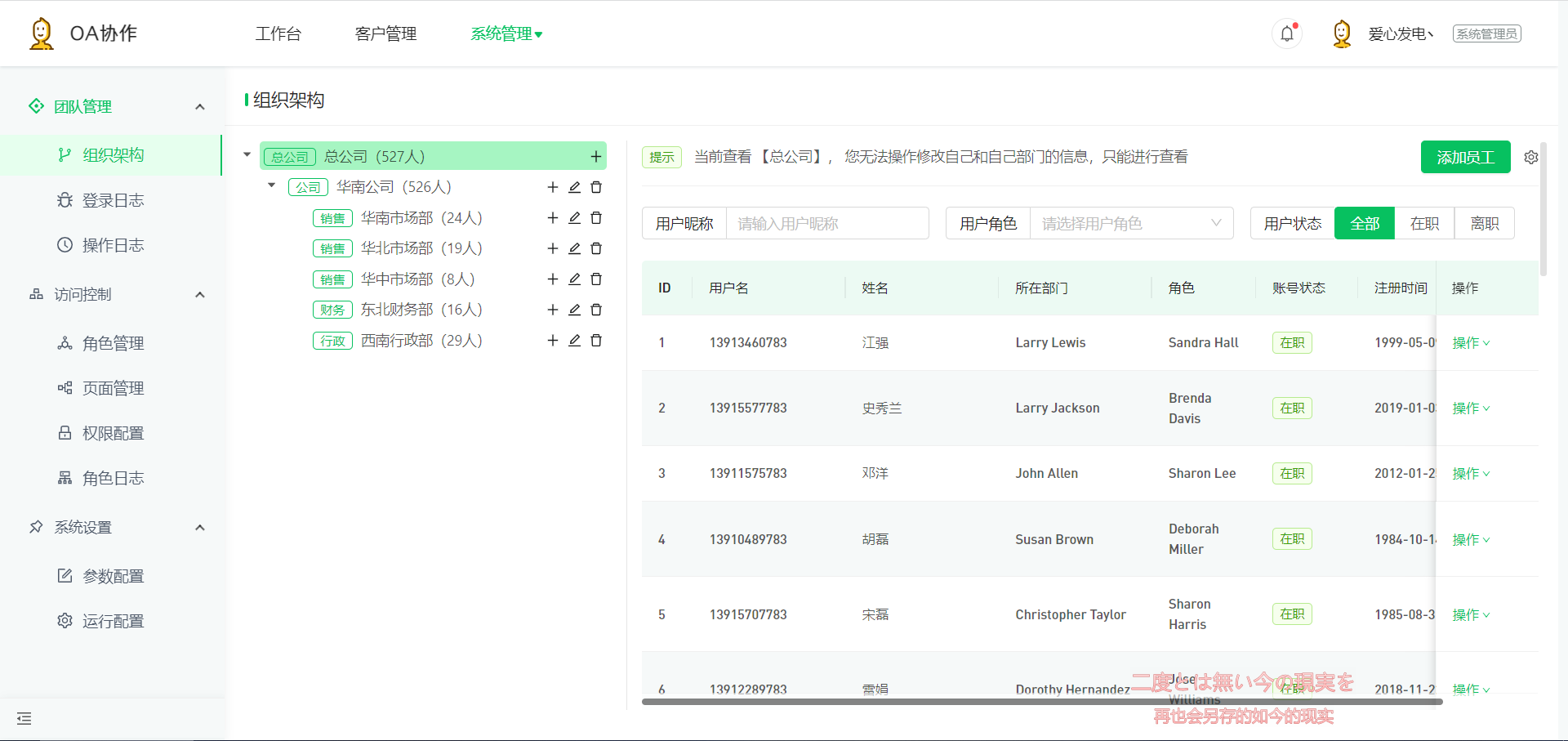
演示三:

演示三
使用方法
npm i -D #安装依赖
npm run dev #运行
目录结构
├─assets 【静态资源】
├─common 【公共方法】
├─components 【全局组件】
├─config 【系统配置】
├─layouts 【布局组件】
├─mock 【模拟接口】
├─pages 【系统页面】
├─router 【系统路由】
├─service 【网络请求】
├─stores 【全局状态】
├─theme 【系统主题】
└─utils 【系统引导】
系统说明
1.全局组件
.......待补充
2.系统主题
.......待补充
3.系统路由
.......待补充
4.路由守卫
.......待补充
5.拦截器
.......待补充
6.Vite插件
.......待补充










能不能更新下???
加微信good7341,我捋捋,😎