DIY.JS 开发文档, 一款专用于DIY定制的Canvas图形库
- 前端笔记
- 2024-09-06
- 1318热度
- 5评论
DIY.JS是一款专用于DIY定制的Canvas图形库,兼容h5、微信小程序、抖音小程序、淘宝小程序
Github:https://github.com/friend-nicen/diy.js
介绍
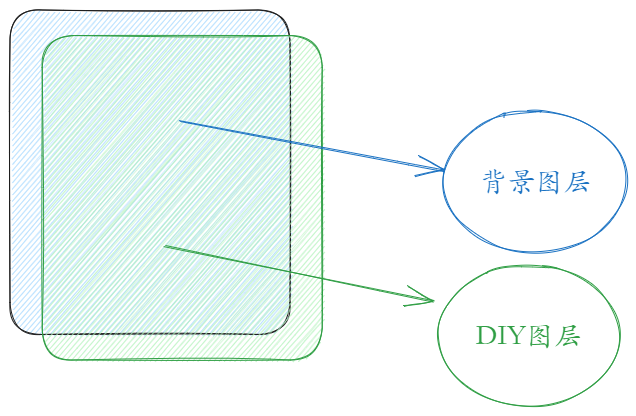
1.图层结构
DIY的可操作区域由两部分组成(两个层叠的Canvas对象):
- 背景图层:用于物品模型绘制,比如衣服、手机壳
- DIY图层:用于素材绘制,以及定义对应物品的可DIY区域

2.DIY区域
DIY区域指的是在指定物品上,用户可以进行个性化定制的区域。

DIY区域由Canvas的destination-in的混合模式进行实现(只显示两张图重叠的位置)
3.自适应设计
对于不同的物品,DIY区域的大小往往是不一致的,导入导出的素材模板,会按照不同的DIY区域来自适应大小和位置。

添加素材的时候,支持百分比的单位,同时可以自定义百分比转换为实际的大小时,所参照的对象。
假设指定图形的宽度为 50%,DIY区域宽度为 200px,Canvas宽度为500px;
- 设置参照DIY区域,则图形的实际宽度为 100px;
- 设置参照Canvas,则图形的实际宽度为250px;
4.演示
以下是几个配置好的支持DIY的物品:
- T恤:https://douyin.nicen.cn/m.html?project=1
- 手机壳:https://douyin.nicen.cn/m.html?project=3
- 抱枕:https://douyin.nicen.cn/m.html?project=4
- 更多.....
5.功能
专为DIY设计增加了多种实用的功能:
- 模板响应式设计
- 导入导出JSON
- 自定义DIY区域
- 更多的图层操作
- 丰富的文字功能
- 可正反面切换
- 自带撤回与恢复
- 图形编组
- ......更多
6.导出
支持多种导出方式。

常见问题
以下收录一些经常被问到的问题。
1. 监听元素被点击的事件并判断元素类型
/* 监听图像选中事件 */
stage.on("active", (e) => {
const shape = e.shape;
if (shape.type === 'Image') {
// 点击的图像
} else if (shape.type === 'Text') {
// 点击的文字
}
});2. 监听元素右上角功能按钮被点击的事件并判断元素类型
/* 监听图像选中事件 */
stage.on("to-do", (e) => {
const shape = e.shape;
if (shape.type === 'Image') {
// 点击的图像
} else if (shape.type === 'Text') {
// 点击的文字
}
});3. 获取被选中元素的坐标位置和大小
const active = stage.getActive();
cosnole.log(active.x); // x坐标
cosnole.log(active.y); // y坐标
cosnole.log(active.w); // w宽度
cosnole.log(active.h); // x高度
用法
下面介绍一些基础用法,方便快速上手:
1.创建DIY面板
首先需要指定一个dom来创建操作区域:
import DIY from "@/diy";
const element = document.querySelector("#stage");
const stage = new DIY.Stage(element);
然后设置需要DIY的物品模型,以T恤(https://douyin.nicen.cn/icon/cloth-w.png)举例:
/**
* 初始化图形,设置坐标位置 (0,0),初始宽度 100%
*/
const model = new DIY.Image({
x: 0,
y: 0,
url: "https://douyin.nicen.cn/icon/cloth-w.png",
w: '100%'
});
/* 添加到舞台的背景图层 */
stage.addModel(model)
添加后的最终效果如下:

设置DIY区域(https://douyin.nicen.cn/icon/rect.png),并添加一个素材:
/* 初始化图形 */
const view = new DIY.Image({
x: 0,
y: 0,
url: "https://douyin.nicen.cn/icon/cloth-w.png",
w: '100%'
});
/* 添加到舞台的背景图层 */
stage.setView(view);
/* 新增素材 */
stage.add(new DIY.Image({
url: 'https://douyin.nicen.cn/assets/24/9b1445639f6ef9ee3c0430605ac651ee.png'
}))
添加后,最终效果如下:

2.JSON导入导出
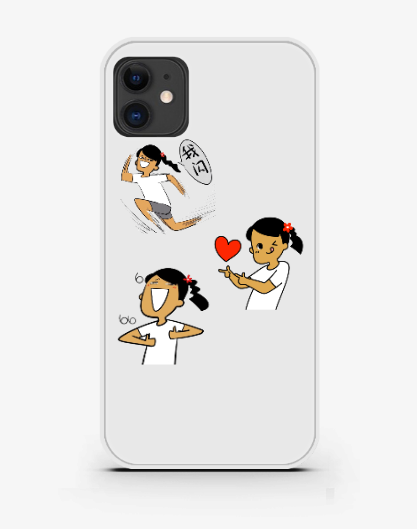
假设有一个DIY设计任务如下图:

执行导出JSON的操作:
// 导出JSON
stage.toJson();将输出如下JSON(太长了,点击访问查看): https://nicen.cn/collect/diy.json
导入对应的JSON,复现这个DIY任务:
// 导入指定json
stage.loadJson(json);
接口文档
1.Stage
Stage对象代表整个绘图区域,它是所有图形对象的容器。在用于管理图形对象、处理用户交互、渲染图形以及控制动画等
on
新增舞台指定事件的事件监听器。
on(type: string, callback: Function): void;
- type,事件名称
- callback,事件的回调
Stage支持的事件如下:
- init(舞台初始化)、
- start(触摸开始)、
- end(操作结束)、
- up(选中图形时抬起)、
- move(图形移动)、
- reset(舞台重置)、
- pinch(图形pinch)、
- rotate(图形旋转)、
- active(图形激活)、
- deactivate(图形取消)、
- clear(清理所有图形)
- after-delete、before-delete(图形删除)、
- to-do(文字、图片替换按钮被点击)、
- doubleTap(双击事件)、
- after-sort、before-sort(图层改变事件)、
- after-add、before-add(新增图形)
- before-copy、after-copy(复制图形)
- before-adjust、after-adjust(微调图形)
- before-flip、after-flip(翻转图形)
- before-release、after-release(图形编组解绑)
- snap-change(快照改变)
- load-json,loaded-json(json加载开始、加载完毕)
- click-blank(点击空白)
- use-font(加载字体)
- redo,重做
- undo,撤回
off
移除舞台指定事件的事件监听器。
off(type: string): void;
- type,事件名称
emit
触发指定事件的事件监听器
emit(type: string, event?: any): void;
- type,事件名称
add
添加指定的图形对象到舞台
add(shape: Shape, index?: number): void;
- shape,指定的图形对象
- index,类似css的z-index,指定图形z轴的层级
get
获取指定名称或者索引的图形对象
get(name: string): Shape | undefined; - name,图形对象的名称
remove
移除指定的图形对象
remove(shape: Shape | string, flag: boolean): void; - shape,要移除的图形对象
- flag,如果图形不允许移除,则强制移除
clear
清除舞台上的所有图形对象
clear(): void; clearModel
清除模型中的所有图形对象
clearModel(): void; reset
重置舞台到初始状态,移除模型、素材、DIY区域
reset(): void; scale
指定舞台的放大缩小倍数,一般是当前设备的DPR值
scale(zoom: number): void; - zoom,缩放比例
getScale
获取当前的缩放比例
getScale(): number; shapes
获取指定索引处的图形对象数组
shapes(flag: boolean, index: number): Shape[]; - flag,布尔值,指示是否包括模型中的图形
- index,图形对象在数组中的索引
render
渲染舞台
render(): void; setElementStyle
设置舞台绑定的元素的样式
setElementStyle(style: object): void; - style,一个对象,包含要设置的样式属性
enableMultiActive
允许图形多选
enableMultiActive(): void; disableMultiActive
禁止图形多选
disableMultiActive(): void; getIndex
获取指定图形对象在舞台中的索引
getIndex(shape: Shape): number; - shape,图形对象
renderModel
渲染模型
renderModel(): void; getCenterPoint
获取舞台的中心点坐标
getCenterPoint(): { x: number, y: number } getContext
获取DIY层的Canvas的渲染上下文
getContext(): CanvasRenderingContext2D; createCanvas
创建一个新的Canvas元素
createCanvas(w: number, h: number, param?: {}): { elem: HTMLCanvasElement, context: CanvasRenderingContext2D } - w,Canvas的宽度
- h,Canvas的高度
- param,可选参数对象
getQueue
获取异步任务队列
getQueue(): []; addQueueTask
添加任务到队列
addQueueTask(task: Function): void; - task,要添加的任务函数
clearQueue
清空任务队列
clearQueue(): void; resetOffset
重置偏移量
resetOffset(): void; export
导出舞台内容
export(config: object): Promise<Blob | string>; - config,导出配置对象
关于config对象:
{
elem: ['model', 'custom', 'view'], //需要导出的元素,canvas,导出整个画布 背景图、所有图形、DIY区域图
view: true, //仅导出view区域
clip: true, //裁剪多余的透明部分
type: 'base64',//输出二进制还是base64
filter: false, //是否过滤不可导出的图形
ratio: 3.5, //导出比例
size: null, //指定导出的图片大小
frame: null //图框{height:null,width:null,fillColor:null}
}
addModel
添加图形对象到模型
addModel(shape: Shape): void; - shape,要添加的图形对象
bound
获取舞台的边界
bound(): { x: number; y: number; w: number; h: number; _w: number; _h: number; } dpr
获取设备像素比
dpr(): number; getViewBound
获取可DIY区域的边界范围
getViewBound(): { x: number; y: number; w: number, h: number, _x: number; _y: number; _w: number; _h: number } getView
获取可DIY区域的图形对象
getView(): Shape; getActive
获取当前激活的图形对象
getActive(): Shape | null; getElement
获取舞台的HTML元素
getElement(): HTMLElement; getConfig
获取舞台配置
getConfig(): { maxWidth: number; maxHeight: number; sensitivity: number; minRotatable: number; themeColor: string; activeColor: string; } setConfig
设置舞台配置
setConfig(key: any, value: any): void; - key,配置项的键
- value,配置项的值
load
加载图形对象
load(json: string | object, flag?: boolean): Shape; - json,图形对象的JSON表示或对象
- flag,布尔值,指示是否同时添加到模型
toJson
将舞台内容转换为JSON字符串
toJson(): string; loadJson
从JSON对象加载图形对象
loadJson(json: object, param: object): void; - json,图形对象的JSON对象
- param,加载参数对象
loadJsonWithSnap
加载指定的JSON,但不渲染到舞台,返回舞台的快照。
loadJsonWithSnap(json: object, param: object): object;
- json,图形对象的JSON对象
- param,加载参数对象
canMultiActive
检查是否允许多图形对象同时激活
canMultiActive(): boolean;
r
记录当前图形的快照
r(snapshot: null | object): void;
- snapshot,可选的快照对象,如果为null则创建新的快照
alter
回滚指定快照到舞台
alter(snapshot : object, flag : boolean): void;
- snapshot,可选的快照对象
- flag,默认为false,snapshot为素材的快照,不包括DIY区域和背景模型,为true时snapshot包含三者
undo
撤销上一次操作
undo(): void;
redo
重做上一次撤销的操作
redo(): void;
snap
记录当前舞台的快照(素材部分)
snap(): object;
返回当前快照对象。
clearSnap
清空撤销和恢复的记录
clearSnap(): void;
hiddenOutline
隐藏可DIY区域图形的轮廓线
hiddenOutline(): void;
showOutline
显示可DIY区域图形的轮廓线
showOutline(): void;
canShowOutline
检查是否可以显示轮廓线
canShowOutline(): void;
pauseEvent
暂停指定的事件
pauseEvent(event: string): void;
- event,要暂停的事件名称
resumeEvent
恢复指定的事件
resumeEvent(event: string): void;
- event,要恢复的事件名称
active
激活指定的图形对象
active(shape: object): void;
- shape,要激活的图形对象
clear
清除舞台中的所有的素材
clear(): void;
getModelShapes
获取舞台的所有模型层图形
getModelShapes(flag: boolean, index: number): Shape;
- flag,布尔值,指示是否包括隐藏的图形对象
- index,图形对象在数组中的索引
stop
停止渲染,不响应任何图形操作
stop(): void;
resume
恢复渲染
resume(): void;
2.Shape
Shape是所有图形类的父类
init
初始化图形对象
init(): Promise<boolean>; - 返回一个Promise,表示初始化是否成功
click
处理点击事件
click(x: number, y: number, flag?: boolean): boolean; - x,点击位置的x坐标
- y,点击位置的y坐标
- flag,可选参数,表示是否触发点击事件,默认为undefined
- 返回一个布尔值,表示是否点击成功
emit
触发事件
emit(type: string, event?: any): void; - type,事件类型
- event,可选参数,传递给事件监听器的事件对象
on
绑定事件
on(type: string, callback: (event?: any) => void, b: boolean): void; - type,事件类型
- callback,当事件触发时调用的回调函数
- b,布尔值,表示是否在最前面插入回调,默认为false
off
解绑事件
off(type: string): void; - type,要解绑的事件类型
move
移动图形
move(pos: { x: number; y: number }[], point: { x: number; y: number }): boolean; - pos,包含新位置坐标的数组
- point,移动的基点坐标
- 返回一个布尔值,表示移动是否成功
scale
缩放图形
scale(scale: number): void; - scale,缩放比例
rotate
旋转图形
rotate(rotate: number, coords: { x: number; y: number }[]): boolean; - rotate,旋转角度
- coords,旋转中心点坐标数组
- 返回一个布尔值,表示旋转是否成功
up
处理鼠标弹起事件
up(pos: { x: number; y: number }[]): void; - pos,包含位置坐标的数组
tap
处理触摸事件
tap(pos: { x: number; y: number }[]): void; - pos,包含触摸位置坐标的数组
_active
设置图形的激活状态
_active(status: boolean): void; - status,布尔值,表示是否激活
active
激活图形
active(): void; render
渲染图形
render(): void; deactivate
停用图形
deactivate(flag: boolean): void; - flag,布尔值,表示是否停用
toggle
切换图形的激活状态
toggle(): void; save
保存图形状态
save(config: Object): void; - config,要保存的配置对象
restore
恢复图形状态
restore(): void; toJson
将图形状态转换为JSON字符串
toJson(): string; - 返回图形状态的JSON字符串
bound
获取图形的边界
bound(): object; - 返回一个对象,包含图形的边界信息
coords
获取图形的坐标
coords(corner: null | number): [] | object; - corner,可选参数,指定获取哪个角的坐标,默认为null
- 返回一个数组或对象,包含图形的坐标信息
stage
获取图形所在的舞台
stage(): Stage; - 返回当前图形所在的舞台对象
getIndex
获取图形在舞台中的索引
getIndex(): number; - 返回图形在舞台中的索引值
ColorBound
获取图形的非透明区域边界
ColorBound(): { x: number; y: number; w: number, h: number, _x: number, _y: number, _w: number, _h: number }; - 返回一个对象,包含图形非透明区域的边界信息
relative
获取图形相对于舞台的位置
relative(): object; - 返回一个对象,包含图形相对于舞台的位置信息
getRotateCoords
获取图形旋转后的坐标
getRotateCoords(): { x: number, y: number }[]; - 返回一个数组,包含图形旋转后的坐标信息
getRotateBound
获取图形旋转后的边界
getRotateBound(): { x: number; y: number; w: number, h: number, }; - 返回一个对象,包含图形旋转后的边界信息
group
获取图形所在的编组
group(): object; - 返回当前图形所在的编组对象
setPivot
设置图形的旋转中心点
setPivot(point?: { x: number; y: number }): void;
- point,可选参数,指定新的旋转中心点坐标,默认为undefined
getColorBound
获取图形的非透明区域边界
getColorBound(): { x: number; y: number; w: number, h: number, _x: number, _y: number, _w: number, _h: number }; - 返回一个对象,包含图形非透明区域的边界信息
getReference
获取图形的参考坐标
getReference(): { x: number; y: number; w: number, h: number, _x: number, _y: number, _w: number, _h: number }; - 返回一个对象,包含图形的参考坐标信息
bindContext
绑定画布上下文
bindContext(context: CanvasRenderingContext2D): void; - context,要绑定的CanvasRenderingContext2D对象
getContext
获取当前绑定的画布上下文
getContext(): CanvasRenderingContext2D; - 返回当前绑定的CanvasRenderingContext2D对象
moveIndex
移动图形在舞台中的索引
moveIndex(target: number, action: boolean): number; - target,目标索引值
- action,布尔值,表示移动的方向
- 返回移动后的索引值
moveBottom
将图形移动到最底部
moveBottom(): number; - 返回移动后的索引值
moveTop
将图形移动到最顶部
moveTop(): number; - 返回移动后的索引值
forward
将图形向前移动一个位置
forward(): number; - 返回移动后的索引值
backward
将图形向后移动一个位置
backward(): number; - 返回移动后的索引值
destroy
销毁图形对象
destroy(flag: boolean): void; - flag,布尔值,表示是否彻底销毁,默认为false
set
设置图形的属性
set(config: Record<string, any>): void; - config,包含要设置的属性的对象
save
保存图形状态
save(): void; restore
恢复图形状态
restore(snap: object): void; - snap,要恢复的状态对象
props
获取或设置图形的属性
props(config: object): object; - config,包含要设置的属性的对象
- 返回一个对象,包含图形的属性信息
adjustX
调整图形在X轴的位置
adjustX(gap: number): void; - gap,要调整的间距
adjustY
调整图形在Y轴的位置
adjustY(gap: number): void; - gap,要调整的间距
flipX
按照X轴翻转图形
flipX(): void; flipY
按照Y轴翻转图形
flipY(): void; copy
复制一个图形
copy(): void; group
绑定到指定的图形编组
group(): Shape | null; - 返回当前图形所在的编组对象,如果没有编组则返回null
ungroup
从图形编组中解绑出来
ungroup(adjust: boolean, remove: boolean, group?: Shape): void; - adjust,布尔值,表示是否调整位置,默认为false
- remove,布尔值,表示是否从编组中移除,默认为false
- group,可选参数,指定的编组对象,默认为undefined
getCenterPoint
获取图形的中心点
getCenterPoint(find?: boolean): { x: number, y: number }; - find,布尔值,表示是否计算,默认为false
- 返回一个对象,包含图形中心点的坐标信息
getReferCenterCoords
指定一个新的中心点
getReferCenterCoords(coord: { x: number, y: number }): { x: number, y: number }; - coord,包含新中心点坐标的对象
- 返回一个对象,包含计算后的新中心点坐标信息
setAttr
设置图形的指定属性的值
setAttr(attr: string, value: any): void; - attr,要设置的属性名
- value,要设置的属性值
each
属性绑定
each(config: object): void; - config,包含要绑定的属性的对象









期待早点发布,小程序就缺一个好用的canvas库
你好,咱们这个js有发布吗?
目前还是内部测试,完善以后会发布
我看网页上面的手机壳部分能把合成的图片摄像头区域扣出来,可以分享一下这块的逻辑吗?卡这一块好几天了,跟您这边学习一下
加微信good7341