SVG学习笔记,持续记录。
- 前端笔记
- 2022-05-20
- 1152热度
- 0评论
SVG是一种用XML定义的语言,用来描述二维矢量及矢量/栅格图形。SVG提供了3种类型的图形对象:矢量图形(vectorgraphicshape,例如:由直线和曲线组成的路径)、图像(image)、文本(text)。图形对象还可进行分组、添加样式、变换、组合等操作,特征集包括嵌套变换(nestedtransformations)、剪切路径(clippingpaths)、alpha蒙板(alphamasks)、滤镜效果(filtereffects)、模板对象(templateobjects)和其它扩展(extensibility)。
SVG是什么
- SVG 是使用 XML 来描述二维图形和绘图程序的语言。
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用来定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
- SVG 是万维网联盟的标准
- SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
浏览器会把SVG标记和样式转换成一个文档对象模型( document object model,DOM)。
DOM可以通过JavaScript进行操作。针对XML内容的DOM的所有核心方法同样适用,所以我们可以创建和重排元素,获取和设置属性的值,查询计算后的样式的值。
SVG基础
1.命名空间
<svg xmlns="http://www.w3.org/2000/svg"></svg>
在众多xml语言中,标识它是哪一种标记语言?html、xhtml、svg等。
2.重新声明默认命名空间
在另一个命名空间内重新定义默认命名空间。
3.命名空间前缀
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
SVG文件全局有效的规则是“后来居上”,越后面的元素越可见。
4.HTTP中的传输格式
Content-Type: image/svg+xml Vary: Accept-Encoding(.svg)
Content-Type: image/svg+xml Content-Encoding: gzip Vary: Accept-Encoding(.svgx)
5.坐标
SVG使用的坐标系统或者说网格系统,和Canvas用的差不多(所有计算机绘图都差不多)。
SVG 文件还可以转为 BASE64 编码,然后作为 Data URI 写入网页。
SVG 无单位坐标通常可以和 px 等价使用;
SVG支持的长度单位有:em,ex,px,pt,pc,cm,mm,in和百分比。
SVG可以使用CSS2的动态伪类(:hover,:active和:focus)和伪类(:first-child,:visited,:link和:lang)进行样式化.其余的CSS2伪类,包括那些与生成的内容有关的伪类(例如:: before和:: after),不属于SVG语言定义,因此对SVG的样式没有影响.
6.SVG元素
- 图形元素:circle, ellipse, line, path, polygon, polyline, rect;
- 解释元素:desc, metadata, title;
- 结构元素:defs, g, svg, symbol, use;
- 渐变元素:linearGradient, radialGradient;
- 动画元素:animate, animateColor, animateMotion, animateTransform, set;
- 其他元素:a,altGlyphDef,clipPath,color-profile,cursor,filter,font,font-face,foreignObject,image,marker,mask,pattern,script,style,switch,text,view等。
SVG相关属性
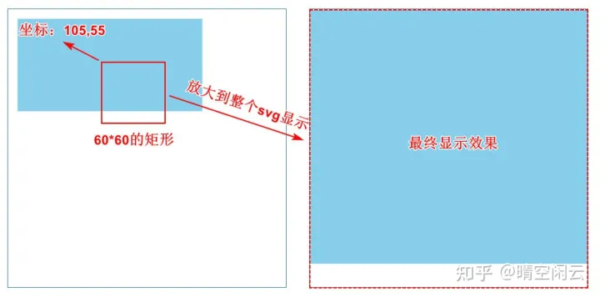
1.viewBox
用于在实际的svg上截取一小块,放大到整个svg显示,属性的值有四个数字,分别是左上角的横坐标和纵坐标、视口的宽度和高度。
如果不指定width属性和height属性,只指定viewBox属性,则相当于只给定 SVG 图像的长宽比。这时,SVG 图像的默认大小将等于所在的 HTML 元素的大小。
- 如果容器大小比viewBox大小更大,那么相片整体会放大,以填满整个容器。
- 如果容器大小比viewBox大小更小,那么相片整体会缩小,以填满整个容器。
- 不指定大小时,但是指定了viewBox时,svg元素的大小等于父容器的大小,viewBox按照父容器大小进行截取。
- 不指定大小,也没有指定viewBox,svg大小默认为300*150。
<svg width="300" height="300" style="border: 1px solid steelblue"
viewbox="105 55 60 60">
<rect x="10" y="10" width="200" height="100" fill="skyblue"></rect>
</svg>
<!-- 105 表示相对于svg左上角的横坐标,55 表示相对于svg左上角的纵坐标,60 表示截取的视区的宽度,60 表示截取的视区的高度。 -->
参考:https://zhuanlan.zhihu.com/p/422609203
2.常用属性
width、height、x、y,图形大小和左上角位置;r、cy、cx,圆形的半径,圆心位置。
style中可以设置长宽、位置等属性,可以设置fill、stroke等相关属性;
3.fill填充
- fill属性设置对象内部、以及子元素填充的颜色,值为none时无填充;
- fill-opacity设置填充的透明度;
- fill-rule,用于定义如何给图形重叠的区域上色;
4.stroke属性
- stroke:边框,即线条,设置其颜色
- stroke-width:设置描边的宽度。注意,描边是以路径为中心线绘制的,在上面的例子里,路径是粉红色的,描边是黑色的。如你所见,路径的每一侧都有均匀分布的描边。
- stroke-opacity: 边框透明度
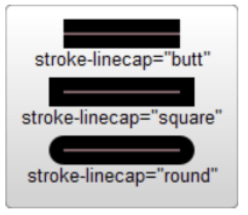
- stroke-linecap:绘制描边的方式。butt用直边结束线段,它是常规做法,线段边界90度垂直于描边的方向、贯穿它的终点。square的效果差不多,但是会稍微超出实际路径的范围,超出的大小由stroke-width控制。round表示边框的终点是圆角,圆角的半径也是由stroke-width控制的。

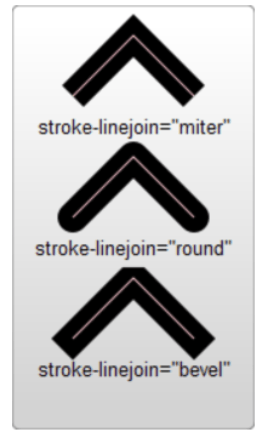
- stroke-linejoin属性,用来控制两条描边线段之间,用什么方式连接。

- stroke-dasharray属性,将虚线类型应用在描边上。
- stroke-dasharray属性的参数,是一组用逗号分割的数字组成的数列。注意,和path不一样,这里的数字必须用逗号分割(空格会被忽略)。每一组数字,第一个用来表示填色区域的长度,第二个用来表示非填色区域的长度。
- stroke-miterlimit,定义什么情况下绘制或不绘制边框连接的miter效果;
- stroke-dashoffset,定义虚线开始的位置。
5.解释性元素
desc元素与title元素(此元素主要是做辅助,不会显示)
每个容器元素(可以包含其他容器元素或者图形元素的元素,例如:a,defs,glyph,g,marker,mask,missing-glyph,pattern,svg,switch和symbol)和图形元素都可以包含desc和title元素,这两个元素都是辅助性的元素,用于解释相关情境;它们的内容都是文本。当SVG文档被渲染的时候,这2个元素不会被渲染到图形中。这个2个元素之间差别不是太大,title在有些实现中是作为提示信息出现的,所以通常title是放到父元素的第一个位置上。
6.g元素(div块)
g元素是一种容器,它组合一组相关的图形元素成为一个整体;这样,我们就可以对这个整体进行操作。这个元素通常可以和desc和title元素配合使用,提供文档的结构信息。结构良好的文档通常可读性和渲染效率都不错。
g元素是可以嵌套的, 组合起来的图形元素就和单个的元素一样,可以给id值,这样,需要的时候(例如动画和重用一组元素)只用引用这个id值就可以了, 组合一组图形元素可以统一设置这组元素的相关属性(fill,stroke,transform等),这也是使用组合的一种场景。
7.path元素
d属性是path特有的属性,是一个 命令 + 参数 的序列
<path d="M 20 230 Q 40 205, 50 230 T 90230"/>
- M - move to - 只移动不绘制
- L - line to - 移动加绘制
- H - 只有一个参数 x - 绘制水平线
- V - 只有一个参数 y - 绘制垂直线
- Z(z) - 没有参数 - 绘制一条线到起始点
- C - 贝塞尔曲线 - 三个参树 - 起点控制点、终点控制点、终点
- S - 也是贝塞尔曲线 - 两个参数 - 如果S命令跟在一个C或S命令后面,则它的第一个控制点会被假设成前一个命令曲线的第二个控制点的中心对称点。如果S命令单独使用,前面没有C或S命令,那当前点将作为第一个控制点
- Q - 二次贝塞尔曲线 - 两个参数 - 控制点、终点
- T - 二次贝塞尔曲线 - 一个参数 - 终点
- A - 弧形 - 七个参数
SVG转Font字体
1. 前情提要
阿里巴巴图标库挂了,只好自己找找其他方案了。svg好用,但是没有font字体来的灵活;找到其他类似的几个图标库:
字节跳动图标库:https://icomoon.io/、据说挺有名:https://icomoon.io/
2. svgtofont
通常我么使用svg的过程如下:
┌────────┐ ┌────────────┐
│iconfont│──┐ │ Project │
└────────┘ │ ┌────────────┐ ┌────────┐ │ ┌────────┐ │
├─▶│created font│─▶│download│──▶│ │use font│ │
┌────────┐ │ └────────────┘ └────────┘ │ └────────┘ │
│icomoon │──┘ └────────────┘
└────────┘
转换到
┌────────────────────┐
│ Project │
│ │
┌────────┐ │ ┌───────────┐ │
│iconfont│──┐ │ │ svg │──┐ │
└────────┘ │ ┌────────────┐ │ └───────────┘ │ │
├─▶│download svg│──▶│ ┌───────────┐ │ │
┌────────┐ │ └────────────┘ │┌──│create font│◀─┘ │
│icomoon │──┘ ││ └───────────┘ │
└────────┘ ││ ┌───────────┐ │
│└─▶│ use font │ │
│ └───────────┘ │
└────────────────────┘
Github:https://github.com/jaywcjlove/svgtofont
Svg动画
搭配css3的动画,也可以使用svg专有的动画标签元素。









